Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery event.isDefaultPrevented() Method
jQuery | event.isDefaultPrevented() Method: Learn about the jQuery event.isDefaultPrevented() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on November 01, 2022
event.isDefaultPrevented() Method
An event is an action occurred by the user. Therefore, many functions and methods can be set according to those actions performed. When these actions are defined for an event interface, we term those as the event properties. There are various predefined event properties in jQuery. Here, let's discuss the event.isDefaultPrevented() method.
The event.isDefaultPrevented() is a built-in method in jQuery. This method helps us to check whether the event.preventDefault property has been implemented for the selected element or not.
The preventDefault() method allows the element to avoid the execution of the attached event handler.
Hence, the event.IsDefaultPrevented() indirectly checks if the event handler has to be executed or not. It returns the Boolean values – true or false. If the event is prevented, then it returns true, otherwise false.
event.isDefaultPrevented() Method Syntax
event.isDefaultPrevented();
This property takes in one required parameter – event. This event parameter is the one specified in the binding function. The below example shows how the even.isDefaultPrevented() method is triggered when the button is clicked.
jQuery event.isDefaultPrevented() Method Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>jQuery Event Property - Is Default Prevented</h2>
<div>Click the following button to implement the event.isDefaultPrevented property of jQuery.</div>
<hr>
<p>Welcome to Include Help</p>
<p>This is jQuery tutorial for events.</p>
<button>View Form</button>
<p>Thanks for visiting</p>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(event){
$('button').click(function(event){
event.preventDefault();
if (event.isDefaultPrevented()){
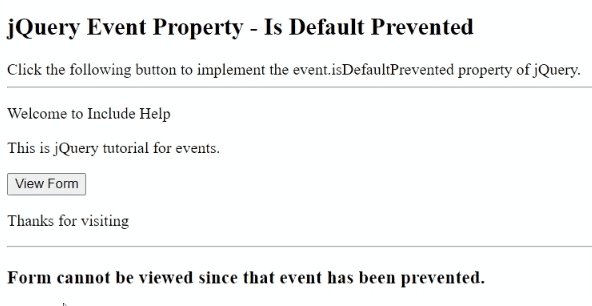
$('h3').html('Form cannot be viewed since that event has been prevented.');
}
else{
$('h3').html('Event Not Prevented.');
}
});
});
</script>
</html>
Output:

Advertisement
Advertisement