Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery event.isImmediatePropagationStopped() Method
jQuery | event.isImmediatePropagationStopped() Method: Learn about the jQuery event.isImmediatePropagationStopped() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 29, 2022
event.isImmediatePropagationStopped() Method
An event is an action occurred by the user. Therefore, many functions and methods can be set according to those actions performed. When these actions are defined for an event interface, we term those as the event properties. There are various predefined event properties in jQuery. Here, let's discuss the event.isImmediatePropagationStopped() method.
The event.isImmediatePropagationStopped() is a built-in property in jQuery. This property helps us to check whether the event.stopImmediatePropagation property has been implemented for the selected element or not.
The stopImmediatePropagation() method allows the element to avoid the execution of the rest event handler for the specific elements. It stops the propagation of further events for the element or similar elements.
Hence, event.isImmediatePropagationStopped() indirectly checks if the rest of the event handler has to be executed or not. It returns the Boolean values – 'true' or 'false'. If the event is stopped, then it returns 'true', otherwise 'false'.
event.isImmediatePropagationStopped() Method Syntax
event.isPropagationStopped
This property takes in one required parameter – event. This event parameter is the one specified in the binding function. The below example shows how the event.isImmediatePropagationStopped() method is triggered when the sentences are clicked.
jQuery event.isImmediatePropagationStopped() Method Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>jQuery Event Property - Is Immediate Propagation Stopped</h2>
<div>Click the following button to implement the event.isImmediatePropagationStopped property of jQuery.</div>
<hr>
<p>Welcome to Include Help</p>
<p>This is jQuery tutorial for events.</p>
<p>Thanks for visiting</p>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(event){
$('p').click(function(event){
event.stopImmediatePropagation();
if(event.isImmediatePropagationStopped()){
$('h3').html('Event.isImmediatePropagationStopped Method Triggered. ');
}
else{
$('h3').html('Propagation Not Stopped');
}
});
$('p').click(function(event){
$('h3').html('Paragraph Two - Clicked');
});
$('p').click(function(event){
$('h3').html('Paragraph Three - Clicked');
});
});
</script>
</html>
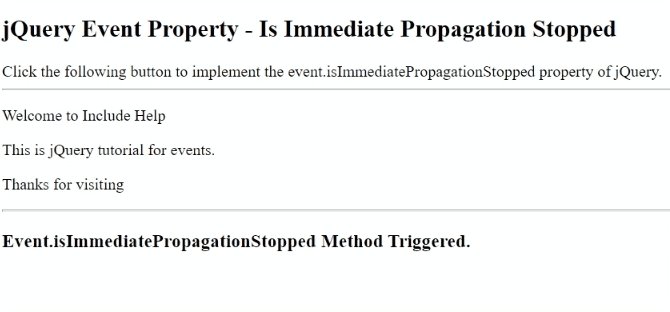
Output:

Advertisement
Advertisement