Home »
jQuery »
jQuery Selectors
jQuery :first-of-type Selector
jQuery | :first-of-type Selector: Learn about the jQuery :first-of-type Selector with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on November 05, 2022
:first-of-type Selector
In jQuery, selectors are a parameter through which we can select the HTML element. Selectors can comprise – class names, ids, tag names, attributes, etc. Basically, by using selectors, the appropriate HTML-DOM element can be selected and hence performed actions on it. Here, we are discussing the jQuery :first-of-type Selector.
The jQuery :first-of-type selector helps to select all the first child occurrences of the specified tag in their parent elements. It is used along with some tag names prepended to it. If 'div' is specified then, it will return those first occurring divs to their parent element. It can return more than one element.
Unlike :first-child selector, :first-of-type selector returns the first occurrence of the specified tag within the parent element even if that particular type of tag is actually not the very first child element.
:first-of-type Selector Syntax
$('elementName:first-of-type');
Once the elements are selected, you can access them and perform the actions that you want to perform on them. The example given below shows the selection of the first child element the type 'p' tag on click by passing the appropriate selector.
jQuery :first-of-type Selector Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
<style>
div{
color: darkblue;
font-size: large;
font-weight: bold;
}
p{
color: darkgreen;
font-size: medium;
font-weight: bold;
}
span{
color: darkgreen;
font-size: medium;
font-weight: bold;
}
</style>
</head>
<body>
<h2>jQuery - First of type Selector</h2>
<div>Click the button and get the first of type of the selected element.</div>
<br><br>
<button>First-of-type Selector</button>
<hr>
<hr>
<div>
Parent Element
<p> - Child One</p>
<p> - Child Two</p>
</div>
<hr>
<div>
Parent Element<br><br>
<span> - Child One</span>
<p> - Child Two</p>
<p> - Child Three</p>
</div>
<hr>
<div>
Parent Element
<p> - Child One</p>
<p> - Child Two</p>
</div>
<hr>
<hr>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('p:first-of-type').css({'color':'red', 'font-size':'larger'});
});
});
</script>
</html>
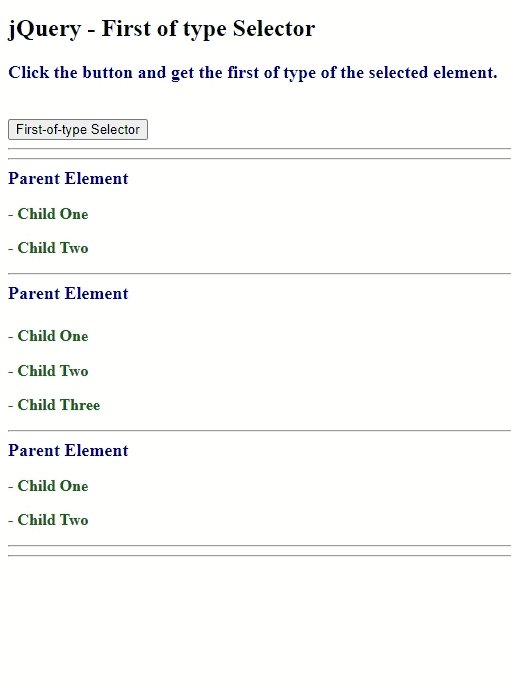
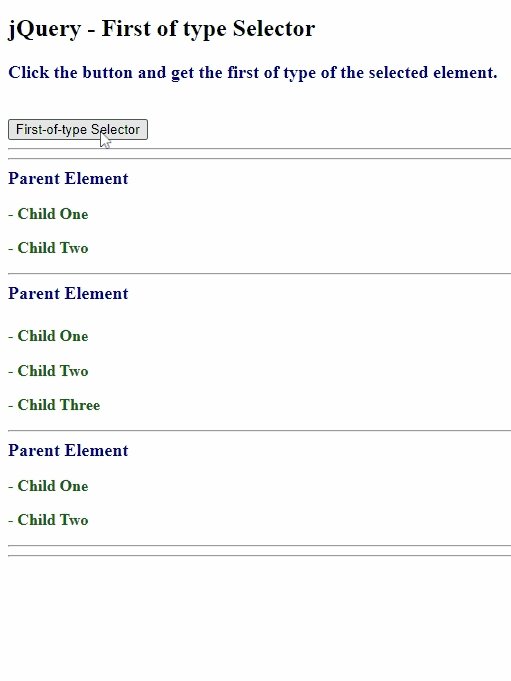
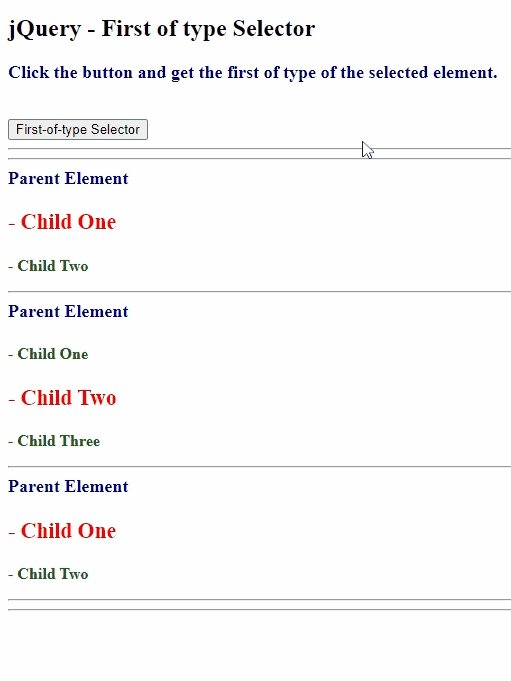
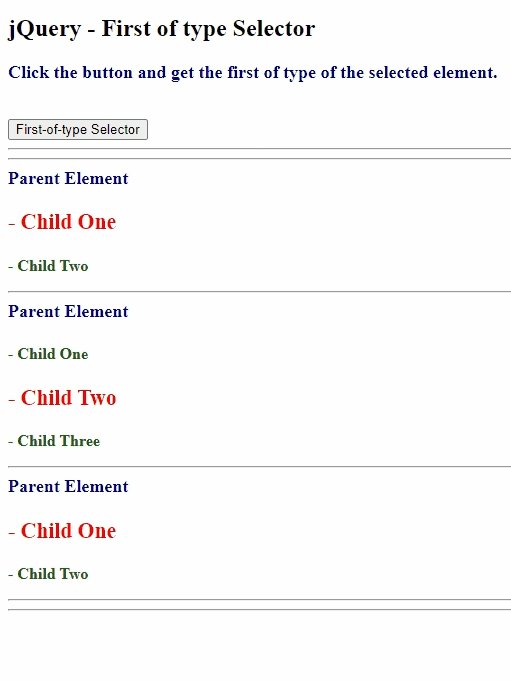
Output:

Advertisement
Advertisement