Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery mouseleave() Method
jQuery | mouseleave() Method: Learn about the jQuery mouseleave() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 20, 2022
mouseleave() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and can also attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the mouseleave() method here.
The mouseleave() method is a built-in jQuery method. This event gets triggered when the mouse pointer leaves the selected element on the page. It gets executed once every time the pointer leaves the particular element. The attached function is then fired for the same.
The mouseleave() method only detects the pointer when the mouse leaves the parent element. It does not return anything for the child elements of the selected element unless the child elements have been specified for it. For that, we use the mouseout() method in jQuery which detects pointers leaving from the child elements of the selected elements also.
mouseleave() Method Syntax
$('selector').mouseleave();
$('selector').mouseleave(function);
It takes one optional parameter – function. The function is the custom function that can be defined to do some tasks when this method gets triggered.
The below example shows how the mouseleave() method gets executed once the mouse leaves the selected parent div element. Generally, mouseleave() is used along with the mouseenter() method in jQuery.
jQuery mouseleave() Method Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h2>jQuery Event - Mouse Leave</h2>
<p>Get to know when the mouse pointer leaves an element.</p>
<hr>
<div class="parent">
This is Parent Element.
<div class="child"> - This is Child Element One.</div>
<div class="child"> - This is Child Element Two</div>
</div>
<hr>
<ol></ol>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('div.parent').mouseenter(function(){
$('ol').append('<li>Mouse Enter</li>');
});
$('div.parent').mouseleave(function(){
$('ol').append('<li style="background-color: #B2D2EE;">Mouse Leave</li>');
});
});
</script>
</html>
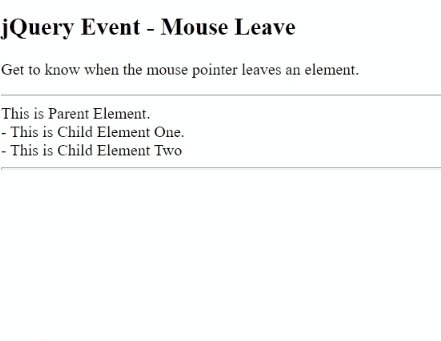
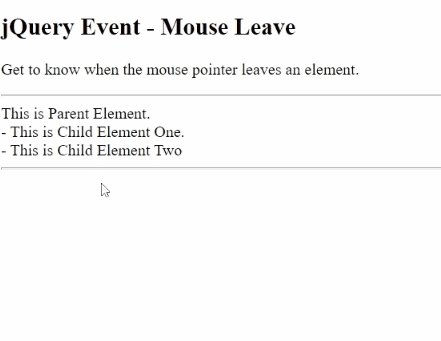
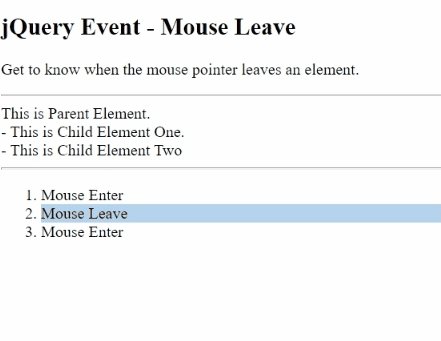
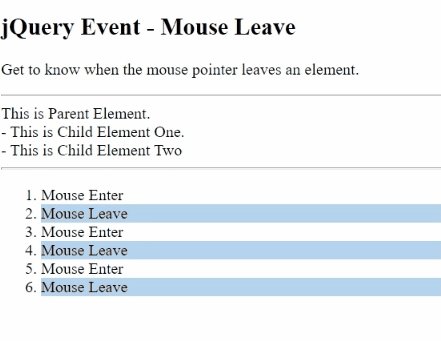
Output:

Advertisement
Advertisement