Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery mousemove() Method
jQuery | mousemove() Method: Learn about the jQuery mousemove() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 30, 2022
mousemove() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the mousemove() method here.
The mousemove() method is a built-in jQuery method. This event gets triggered when the mouse pointer moves over the selected element on the page. It gets executed once every time the mouse pointer moves one pixel on the particular element. The attached function is then fired for the same.
The mousemove() method detects the pointer when the mouse moves over the parent element as well as the child element. Unlike, the mouseover() method, which is only used to get executed when the mouse pointer enters the parent & its child elements, the "mousemove() method executes even for the slightest movement of the pointer within the selected element.
mousemove() Method Syntax
$('selector').mousemove();
$('selector').mousemove(function);
It takes one optional parameter – function. The function is the custom function that can be defined to do some tasks when this method gets triggered. The below example shows how the mousemove() method gets executed once the mouse moves over the selected div element.
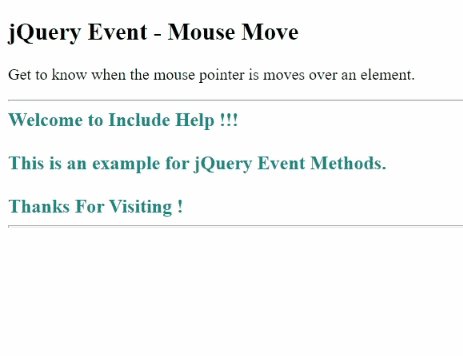
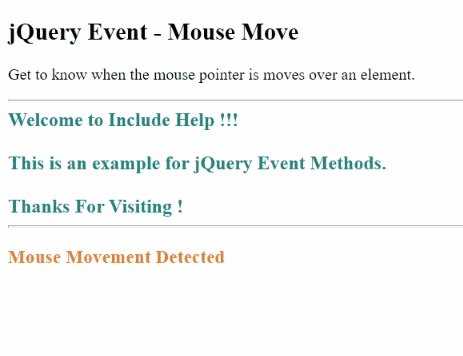
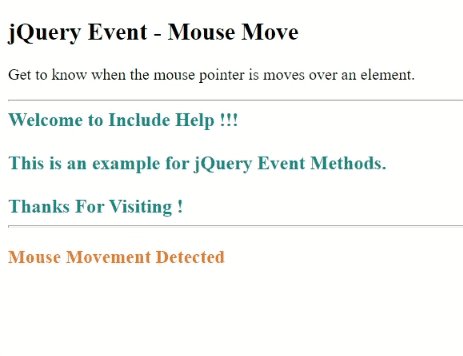
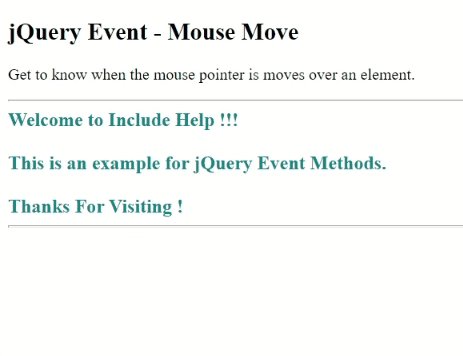
jQuery mousemove() Method Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h2>jQuery Event - Mouse Move</h2>
<p>Get to know when the mouse pointer is moves over an element.</p>
<hr>
<div style="font-size: larger; color: teal; font-weight: bolder;" id="one">Welcome to Include Help !!! <br><br>
This is an example for jQuery Event Methods.<br><br>
Thanks For Visiting !
</div>
<hr>
<h3 style="color: #F58311;"></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('div').mousemove(function(){
$('h3').html('Mouse Movement Detected');
});
$('div').mouseout(function(){
$('h3').html('');
});
});
</script>
</html>
Output:

Advertisement
Advertisement