Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery select() Method
jQuery | select() Method: Learn about the jQuery select() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 19, 2022
select() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and can also attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the select() method here.
The select() method is a built-in jQuery method. It helps to select the text of the input element or the text area. In other words, we can say that the select() method gets triggered whenever the input text is selected by the user. Some kind of function can be attached to perform other tasks. This method generally works when the input is described as 'type=text' or '<textarea>'.
select() Method Syntax
$('selector').select();
$('selector').select(function);
It takes one optional parameter – function. The function is the custom function that can be defined to do some tasks when this method gets triggered.
The below example shows how the input elements get selected when the provided button is clicked.
jQuery select() Method Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h2>jQuery Event - Select</h2>
<p>Click the following button to select the input text.</p>
<button>Select</button>
<hr>
<h4>Enter Day Name</h4>
<label>Day: </label>
<input type="text" value="Monday"><br><br>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('input').select();
$('h3').html('Input Text has been SELECTED.')
});
});
</script>
</html>
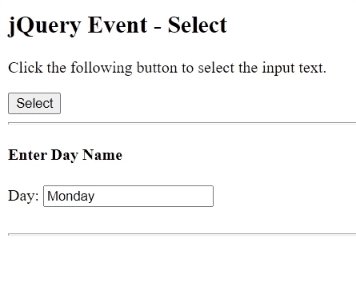
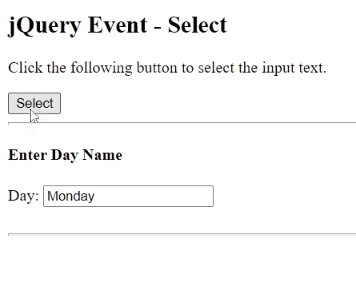
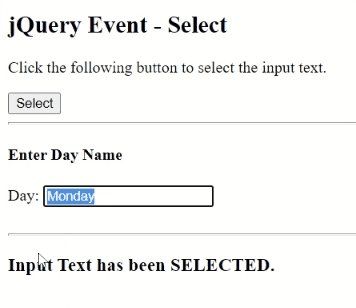
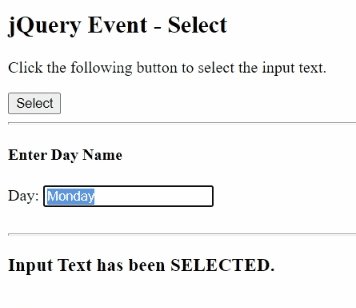
Output:

Advertisement
Advertisement