Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery submit() Method
jQuery | submit() Method: Learn about the jQuery submit() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 19, 2022
submit() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and can also attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the submit() method here.
The submit() method is a built-in jQuery method. This method helps to submit the inputs of the form fields. In other words, we can say that the submit event gets triggered whenever the form is submitted by the user. Some kind of function can also be attached to perform other tasks. This method only works for form elements.
submit() Method Syntax
$('selector').submit();
$('selector').submit(function);
It takes one optional parameter – function. The function is the custom function that can be defined to do some tasks when this method gets triggered.
The below example shows how the input elements of the form get submitted when the provided button is clicked.
jQuery submit() Method Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h2>jQuery Event - Submit</h2>
<p>Click the following button to submit the form.</p>
<hr>
<form>
<h4>Enter Details</h4>
<label>Name: </label>
<input type="text"><br><br>
<label>Email: </label>
<input type="email"><br><br>
<label>Contact: </label>
<input type="number"><br><br>
<input type="submit" value="submit">
</form>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('form').submit(function(){
alert('Form has been SUBMITTED.');
});
});
</script>
</html>
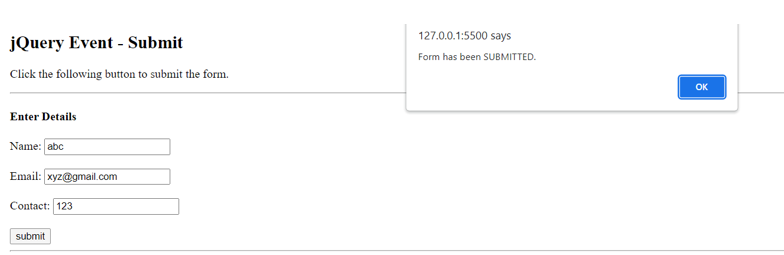
Output:

Advertisement
Advertisement