Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery blur() Method
jQuery | blur() Method: Learn about the jQuery blur() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 19, 2022
blur() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and can also attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the blur() method here.
The blur() method is an inbuilt jQuery method that helps to lose the focus of the selected element. To loosen the focus here means that – the method will remove the cursor blinking from the selected element (input tag). When we write in the input field, the cursor blinks when that field is active. As soon as we click somewhere else, the input field is said to loosen the focus, i.e., it gets blurred.
Generally, this is used with the input tag of the form element, but now it can be implemented by all the other elements too.
blur() Method Syntax
$('selector').blur();
$('selector').blur(function);
It takes one optional parameter – function. The function is the custom function that can be defined to do some tasks when this method gets triggered.
The below example shows how the input elements get blurred when the provided button is clicked.
jQuery blur() Method Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h2>jQuery Event - Blur</h2>
<p>Click the following button to Blur the input element.</p>
<button>Blur</button>
<hr>
<h4>Enter Day Name</h4>
<label>Day: </label>
<input type="text"><br><br>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('input').blur();
$('h3').html('Input Focus has been loosed.')
});
});
</script>
</html>
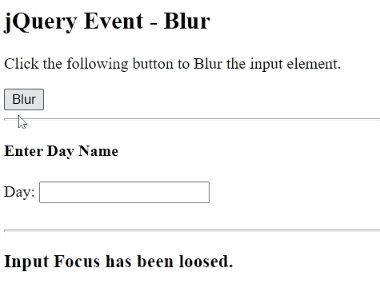
Output:

Advertisement
Advertisement