Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery click() Method
jQuery | click() Method: Learn about the jQuery click() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 19, 2022
click() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and can also attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the click() method here.
Whenever the selected element is clicked on the web page, the click event occurs, which further triggers the click() method. If any function is attached to it, then the function also gets fired along. Using the click() method, we can perform various other tasks related to the element.
click() Method Syntax
$('selector').click();
$('selector').click(function(){});
The click() method accepts an optional parameter – function. It can be defined according to the need to perform some other tasks on the element. Other than that, the element on which the click event has to be attached is specified over here.
The Below given example shows the implementation of the click() method.
jQuery click() Method Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
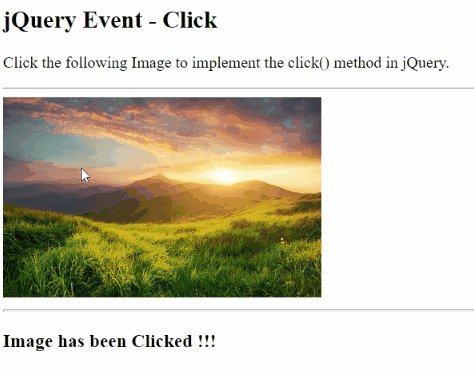
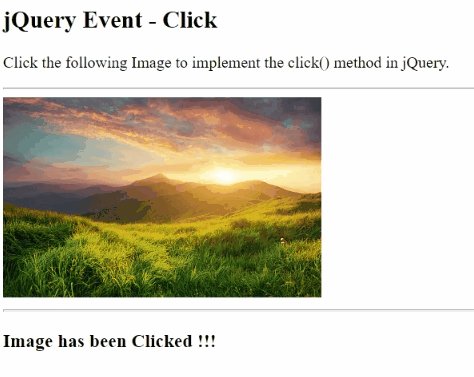
<h2>jQuery Event - Click</h2>
<p>Click the following Image to implement the click() method in jQuery.</p>
<hr>
<img style="height: 200px;" id="myImg" src="https://media.istockphoto.com/photos/mountain-landscape-picture-id517188688?k=20&m=517188688&s=612x612&w=0&h=i38qBm2P-6V4vZVEaMy_TaTEaoCMkYhvLCysE7yJQ5Q=">
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('img').click(function(){
$('h3').html('Image has been Clicked !!!');
})
});
</script>
</html>
Output:

Advertisement
Advertisement