Home »
jQuery »
jQuery Selectors
jQuery :first Selector
jQuery | :first Selector: Learn about the jQuery :first Selector with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on November 04, 2022
:first Selector
In jQuery, selectors are a parameter through which we can select the HTML element. Selectors can comprise – class names, ids, tag names, attributes, etc. Basically, by using selectors, the appropriate HTML-DOM element can be selected and hence performed actions on it. Here, we are discussing the jQuery :first Selector.
The jQuery :first selector helps to select the very first occurrence of the specified tag. It only returns a single element. It is used along with some tag names prepended to it. It will then return the first element on the document.
:first Selector Syntax
$('elementName:first');
Once the element is selected, you can access it and perform the actions that you want to perform on it. The example given below shows the selection of the first element of the div tag on click by passing the appropriate selector.
jQuery :first Selector Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
<style>
.color{
color: darkblue;
font-size: large;
font-weight: bold;
}
</style>
</head>
<body>
<h2>jQuery - :first Selector</h2>
<p>Click the button to Select the first element of the specified tag.</p>
<button>:first Selector</button>
<hr>
<div>
<div class="color" id="one">Welcome to Include Help !</div>
<p id="two">This is a jQuery Tutorial for Selectors.</p>
<div class="color" id="three">Thanks for visiting !</div>
</div>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('div:first').css({'color':'red','font-size':'larger'});
});
});
</script>
</html>
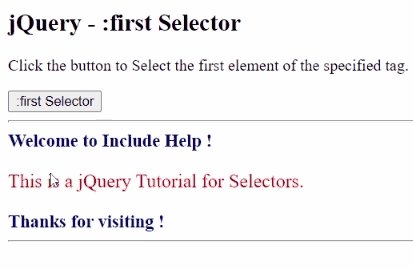
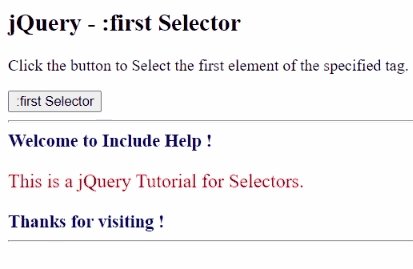
Output:

Advertisement
Advertisement