Home »
jQuery »
jQuery Selectors
jQuery :odd Selector
jQuery | :odd Selector: Learn about the jQuery :odd Selector with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on November 03, 2022
:odd Selector
In jQuery, selectors are a parameter through which we can select the HTML element. Selectors can comprise – class names, ids, tag names, attributes, etc. Basically, by using selectors, the appropriate HTML-DOM element can be selected and hence performed actions on it. Here, we are discussing the jQuery :odd Selector.
The jQuery :odd selector helps to select the odd indexed occurrence of the specified tag. It returns the elements at an odd index i.e., 1,3,5,7….. It is used along with some tag name prepended to it, generally in a table (<tr>). It selects the odd indexed value in the table.
:odd Selector Syntax
$('elementName:odd');
Once the element is selected, you can access it and perform the actions that you want to perform on it. The example given below shows the selection of the odd indexed elements of the table on click by passing the appropriate selector.
jQuery :odd Selector Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
<style>
table{
border: 2px solid olive;
}
</style>
</head>
<body>
<h2>jQuery - :odd Selector</h2>
<p>Click the button to Select the odd indexed elements of the following table.</p>
<button>:odd Selector</button>
<hr>
<table border="2">
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 7</td>
<td>Data 8</td>
</tr>
<tr>
<td>Data 9</td>
<td>Data 10</td>
</tr>
</table>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('tr:odd').css('color','red');
$('h3').html('Odd Indexed Data Highlighted')
});
});
</script>
</html>
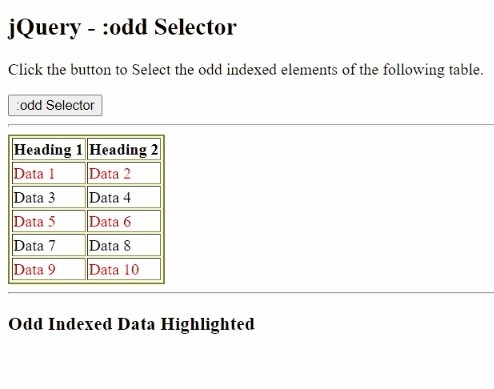
Output:

Advertisement
Advertisement