Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery focusout() Method
jQuery | focusout() Method: Learn about the jQuery focusout() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 22, 2022
focusout() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and can also attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the focusout() method here.
The focusout() method is an inbuilt jQuery method that helps to lose the focus of the selected element. To lose the focus here means that – the method will remove the cursor blinking from the selected element (input tag). When we write in the input field, the cursor blinks when that field is active. As soon as we click somewhere else, the input field is said to lose focus, i.e., it gets blurred.
Generally, this is used with the input tag of the form element, but now it can be implemented by all the other elements too.
focusout() Method Syntax
$('selector').focusout();
$('selector').focusout(function);
It takes one optional parameter – function. The function is the custom function that can be defined to do some tasks when this method gets triggered.
This method is similar to the blur() method in jQuery, but focusout() also gets executed if any of the child elements lose focus, which was not the case in blur(). The focusout() is generally used along with focusin(), which acts as an opposite action for this.
The below example shows how the input elements lose focus when the provided button is clicked.
jQuery focusout() Method Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h2>jQuery Event - Focus Out</h2>
<p>Click the outside input box to remove the focus.</p>
<hr>
<div style="padding: 0.35%;">
<h4>Enter Day Name</h4>
<label>Day: </label>
<input type="text"><br><br>
</div>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('div').focusin(function(){
$('h3').html('Focused');
$(this).css('background-color','#EEF29E')
})
$('div').focusout(function(){
$('h3').html('Focus Lost');
$(this).css('background-color','#FFFFFF');
})
});
</script>
</html>
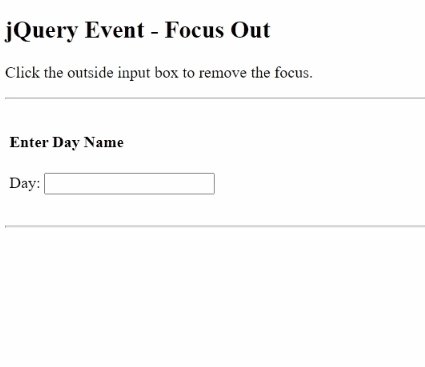
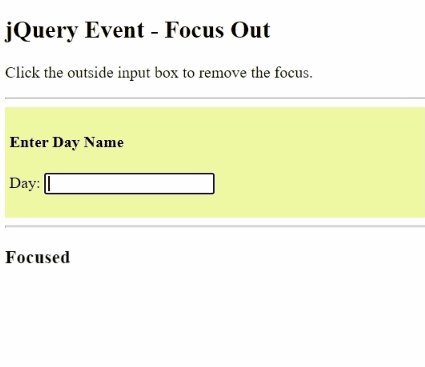
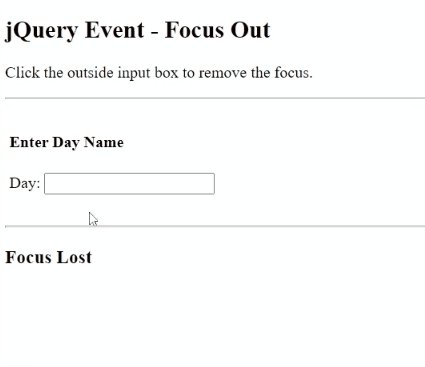
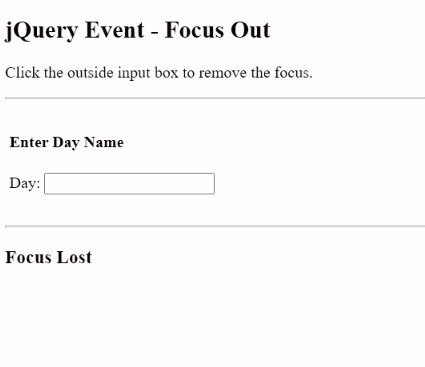
Output:

Advertisement
Advertisement