Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery mouseup() Method
jQuery | mouseup() Method: Learn about the jQuery mouseup() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 22, 2022
mouseup() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and can also attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the mouseup() method here.
The mouseup() method is a built-in jQuery method. This event gets triggered when the mouse click is released from the selected element on the page. It gets executed once, every time the mouse is released from a particular element. The attached function is then fired for the same.
The mouseup() method only detects the click release. It does not return anything for the moment when the mouse is clicked. For that, we use mousedown() method in jQuery which detects mousing by clicking on the element.
mouseup() Method Syntax
$('selector').mouseup();
$('selector').mouseup(function);
It takes one optional parameter – function. The function is the custom function that can be defined to do some tasks when this method gets triggered.
The below example shows how the mouseup() method gets executed once the mouse click releases from the selected div element. Generally, mouseup() is used along with the mousedown() method in jQuery.
jQuery mouseup() Method Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h2>jQuery Event - Mouse Up</h2>
<p>Get to know when the mouse pointer is released from the element.</p>
<hr>
<div style="font-size: larger; color: teal; font-weight: bolder;" id="one">Welcome to Include Help !!! </div>
<hr>
<ol></ol>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('div').mouseup(function(){
$('ol').append('<li style="color: #F58311;">Mouse Click Released</li>');
});
});
</script>
</html>
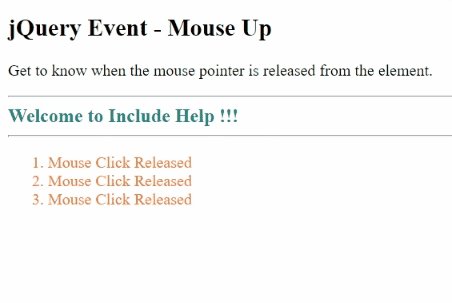
Output:

Advertisement
Advertisement