Home »
Android
Fade In Animation Example in Android
In this tutorial, we are going to learn how to animate pictures and graphics in android studio. This is an example of ‘fade in’ animation.
Submitted by Shamikh Faraz, on April 28, 2018
1) XML File: activity_main
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.faraz.Animation_Example.MainActivity">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</LinearLayout>
<ViewFlipper
android:id="@+id/backgroundViewFlipper1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/backgroundImageView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/tiger_2"
android:adjustViewBounds="true" />
<ImageView
android:id="@+id/backgroundImageView2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/tigertiger"
android:adjustViewBounds="true"/>
<ImageView
android:id="@+id/backgroundImageView3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/white2"
android:adjustViewBounds="true"/>
<ImageView
android:id="@+id/backgroundImageView4"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/white4"
android:adjustViewBounds="true"/>
<ImageView
android:id="@+id/backgroundImageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/white_tiger_copy"
/>
<ImageView
android:id="@+id/backgroundImageView6"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/tiger"
android:adjustViewBounds="true"/>
<ImageView
android:id="@+id/backgroundImageView7"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/tigress"
android:adjustViewBounds="true"/>
<ImageView
android:id="@+id/backgroundImageView8"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/wildcat"
android:adjustViewBounds="true"/>
</ViewFlipper>
</android.support.constraint.ConstraintLayout>
In the above code in every ImageView you will find android:src="@drawable/tigress" shows an error. Actually the error is concern about image/images. The particular images I use in this article will not be there in your computer, so first you have to copy your own images from your computer to ‘drawable’ folder in android studio and also write the same spelling of image in android:src="@drawable/your_image_name".

Here in ‘drawable’ folder you should copy your images which you would like to see in animation. As you copy your images, in drawble, red color will change in green color android:src="@drawable/your_image_name ". Error removes.
2) File: MainActivity.java
package com.example.faraz.Animation_Example;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ViewFlipper;
public class MainActivity extends AppCompatActivity {
Animation fade_in, fade_out;
ViewFlipper viewFlipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewFlipper= (ViewFlipper) this.findViewById(R.id.backgroundViewFlipper1);
fade_in= AnimationUtils.loadAnimation(this,android.R.anim.fade_in);
fade_out=AnimationUtils.loadAnimation(this,android.R.anim.fade_out);
viewFlipper.setAnimation(fade_in);
viewFlipper.setAnimation(fade_out);
viewFlipper.setAutoStart(true);
viewFlipper.setFlipInterval(5000);
viewFlipper.startFlipping();
}
}
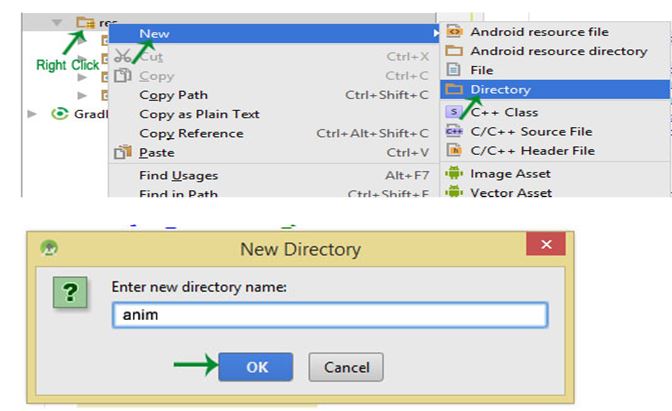
In android, there are many possible ways to make ‘fade in’ animation and here I used alpha tag and it is one the easy and most used ways of making animation. For the fade in animation using alpha tag you have to create an anim folder in your res directory.

After creating anim folder in res/ directory and also create fadein.xml file in res/anim/ directory and place the following content.
3) XML File: fadein.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="2000"
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:interpolator="@android:anim/accelerate_interpolator"/>
</set>
Output: After executing your code on your device/virtual device, you get animated images.