Home »
MCQs
CSS Multiple-Choice Questions (MCQs)
CSS stands for "Cascading Style Sheets", it is used to define how HTML elements are to be displayed on screen, paper, or in other media. It can control the layout of multiple web pages all at once.
CSS MCQs: This section contains Cascading Style Sheets (CSS) Multiple-Choice Questions with Answers. These CSS MCQs are written for beginners as well as advanced, practice these MCQs to enhance and test the knowledge of CSS.
List of CSS MCQs
1. What is CSS stands for?
- Cascading Style Sheets
- Cascade Style Sheet
- Color Style Sheets
- Color Style Sheet
Answer: A) Cascading Style Sheets
Explanation:
The full form of the CSS is Cascading Style Sheets. Cascading Style Sheets is a style sheet language used for describing the presentation of a document written in a markup language such as HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
2. What CSS describes?
- CSS describes how calculation perform on button click.
- CSS describes how HTML elements are to be displayed on screen, paper, or in other media
- Both A. and B.
- None of the above
Answer: B) CSS describes how HTML elements are to be displayed on screen, paper, or in other media
Explanation:
CSS describes how HTML elements are to be displayed on screen, paper, or in other media.
3. What is the correct syntax for referring an external CSS?
- <link rel="stylesheet" type="text/css" href="mystyle.css">
- <stylesheet rel="stylesheet" type="text/css" href="mystyle.css">
- <style rel="stylesheet" type="text/css" href="mystyle.css">
- All of the above
Answer: A) <link rel="stylesheet" type="text/css" href="mystyle.css">
Explanation:
The correct syntax to include (refer) an external CSS in an HTML document is,
<link rel="stylesheet" type="text/css" href="mystyle.css">
Here,
- rel defined the relationship.
- href is the CSS filename.
- type is the type of the file, for CSS – the type is "text/css"
4. What is a CSS selector?
- A CSS selector is the CSS class name
- A CSS selector is the set of properties that are going to be applied on HTML elements
- A CSS selector is name of CSS file.
- A CSS selector is the first part of a CSS Rule. It may an HTML element or pattern of elements.
Answer: D) A CSS selector is the first part of a CSS Rule. It may an HTML element or pattern of elements
Explanation:
A CSS selector is the first part of a CSS Rule. It may an HTML element or pattern of elements and other terms that tell the browser which HTML elements should be selected to have the CSS property values inside the rule applied to them.
5. In a CSS file, there is a CSS rule for paragraphs tags – what does p can be called?
- Selector
- Attribute
- Property
- Tag
Answer: A) Selector
Explanation:
In a CSS rule, the HTML element(s) for them we are writing the CSS is known as "CSS Selector".
6. Internal styles are written within the _____ element.
- <style>…</style>
- <css>…</css>
- <stylesheet>…</stylesheet>
- Both A. and B.
Answer: A) <style>…</style>
Explanation:
Internal styles are defined within the <style> element, inside the <head> section of an HTML page.
7. Inline styles are written within the _____ attribute.
- style
- css
- stylesheet
- Both A. and B.
Answer: A) style
Explanation:
Inline styles are defined within the style attribute of the relevant element.
Example:
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
8. CSS comments are placed within the ______.
- //
- /* and */
- <* and *>
- <! And !>
Answer: B) /* and */
Explanation:
A CSS comment is placed inside the <style> element, and starts with /* and ends with */.
9. Can comments also span multiple lines?
- Yes
- No
Answer: A) Yes
Explanation:
Yes, comments can also span multiple lines.
Example:
/* This is
a multi-line
comment */
OR
/*
This is
a multi-line
comment
*/
10. Which property is used to define the text color?
- text-color
- color
- font-color
- Both A. and B.
Answer: B) color
Explanation:
The color property is used to define the text color in CSS.
11. Which property is used to define the background color?
- bgcolor
- bg-color
- background
- background-color
Answer: D) background-color
Explanation:
The background-color property is used to define the background color in CSS.
12. From the given options which is/are the valid way to represent a color?
- A valid color name like "blue"
- HEX code like "#0000ff"
- RGB Value like "rgb(0,0,255)
- All of the above
Answer: D) All of the above
Explanation:
All of the given options are valid to define/represent the color name.
13. Which property is used to define the font of the element's text?
- font
- font-family
- font-style
- All of the above
Answer: B) font-family
Explanation:
The font-family property is used to define the font of the element's text.
Example:
p
{
font-family: "Times New Roman", Times, serif;
}
14. To make a text italic, which CSS property is used?
- font
- font-family
- font-style
- All of the above
Answer: C) font-style
Explanation:
The font-style property is used to define the font style i.e., to make the text bold. To make the text italic, italic value is used.
Example:
p
{
font-style: italic;
}
15. What are the valid values of font-style property?
- italic, bold, bolder
- normal, bold, italic
- underline, bold, italic
- inherit, italic, normal, oblique
Answer: D) inherit, italic, normal, oblique
Explanation:
The following are the valid values of the font-style property,
- inherit
- italic
- normal
- oblique
16. Why font-weight property is used?
- Sets how thick or thin characters in text should be displayed.
- Sets the size of the font
- Both A. and B.
- None of the above
Answer: A) Sets how thick or thin characters in text should be displayed
Explanation:
The font-weight property sets how thick or thin characters in text should be displayed.
17. What is/are the correct value(s) of font-weight property?
- bold, italic, underline
- normal, bold, italic
- normal, bold, bolder, lighter, initial, and inherit
- None of the above
Answer: C) normal, bold, bolder, lighter, initial, and inherit
Explanation:
The valid values of the font-wight property:
- normal,
- bold
- bolder
- lighter
- initial
- inherit
18. Which is the correct inline CSS for p tag to define paragraph's text and background colors?
- <p css="color: red; background-color: yellow;">
- <p cssstyle="color: red; background-color: yellow;">
- <p inline="color: red; background-color: yellow;">
- <p style="color: red; background-color: yellow;">
Answer: D) <p style="color: red; background-color: yellow;">
Explanation:
The correct inline CSS style is,
<p style="color: red; background-color: yellow;">Paragraph Text.</p>
19. What is the correct syntax of border property in CSS?
- border: border-width border-style border-color
- border: border-color border-width border-style
- border: border-style border-width border-color
- All of the above
Answer: A) border: border-width border-style border-color
Explanation:
The correct syntax to define element's border using the border property
border: border-width border-style border-color
Example:
<p style="border: 2px solid red;">
This is some text in a paragraph.
</p>
20. Which of the following is the correct syntax to display the hyperlinks without any underline?
- a {text-decoration : underline;}
- a {text-decoration : none;}
- a {text-decoration : block;}
- None of the above
Answer: B) a {text-decoration : none;}
Explanation:
The correct syntax to display the hyperlinks without any underline is,
a {text-decoration : none;}
21. Which of the following is the correct syntax to remove the underline on hyperlinks and visited hyperlinks?
- a {text-decoration : underline;}, a:visited {text-decoration : underline;}
- a {text-decoration : block;}, a:visited {text-decoration : block;}
- a {text-decoration : none;}, a:visited {text-decoration : none;}
- None of the above
Answer: C) a {text-decoration : none;}, a:visited {text-decoration : none;}
Explanation:
The correct syntax to display the hyperlinks without any underline is,
a {text-decoration : none;}, a:visited {text-decoration : none;}
22. Which CSS property is used to style the hyperlinks on hover (Mouse over)?
- a:mouseover
- a:move
- a:mover
- a:hover
Answer: D) a:hover
Explanation:
The a:hover property is used to define the style on mouse over event,
a:hover{
// styles
}
23. If you want to use a green dotted border around an image, which CSS property is used for that?
- border-style
- border-color
- border-decoration
- Both A. and B.
Answer: D) Both A. and B.
Explanation:
Two properties border-style and border-color are used to define a green dotted border around an image.
Example:
<img src="image_1.jpg" style="border-style:dotted;border-color:green;"/>
24. Which CSS property and value is used to center an element?
- text-align:center
- align:center
- text-align:middle
- align:middle
Answer: A) text-align:center
Explanation:
text-align property with value center is used to center an elements.
25. What are the valid values of text-align property?
- left, middle, right
- left, center, right
- left, center, right, justify
- left, middle, right, justify
Answer: C) left, center, right, justify
Explanation:
The valid values of text-align property are,
- left
- center
- right
- justify
26. What is the use of "text-align:justify" in CSS?
- Stretches the lines so that each line has equal width
- Stretches the lines so that each line can be arranged in left alignment
- Stretches the lines so that each line can be arranged in right alignment
- None of the above
Answer: A) Stretches the lines so that each line has equal width
Explanation:
The text-align:justify property stretches the lines so that each line has equal width.
27. Which CSS property is used to specify the indentation of the first line of a text?
- text-align
- padding-left
- margin-left
- text-indent
Answer: D) text-indent
Explanation:
The text-indent property is used to specify the indentation of the first line of a text.
Example:
p {
text-indent: 50px;
}
28. Which CSS property is used to specify the space between the characters in a text?
- text-space
- letter-space
- letter-spacing
- letter-distance
Answer: C) letter-spacing
Explanation:
The letter-spacing property is used to specify the space between the characters in a text.
Example:
p {
letter-spacing: 5px;
}
29. Which CSS property is used to specify the space between lines?
- line-space
- line-spacing
- line-padding
- line-height
Answer: D) line-height
Explanation:
The line-height property is used to specify the space between lines.
Example:
p {
line-height: 2.0;
}
30. Which CSS property is used to specify the space between the words in a text?
- word-spacing
- word-padding
- word-height
- characters-spacing
Answer: A) word-spacing
Explanation:
The word-spacing property is used to specify the space between the words in a text.
Example:
p {
word-spacing: 10px;
}
31. Which CSS property adds shadow to text?
- content-shadow
- text-shadow
- word-shadow
- text-outline
Answer: B) text-shadow
Explanation:
The text-shadow property adds shadow to text.
Example:
p {
text-shadow: 1px 2px green;
}
32. Which CSS property is used to specify uppercase and lowercase letters in a text?
- text-transform
- text-case
- case
- text-casing
Answer: A) text-transform
Explanation:
The text-transform property is used to specify uppercase and lowercase letters in a text.
Example:
p {
text-transform: uppercase / lowercase / capitalize;
}
33. Which is the correct CSS statement to capitalize the first letter of each word?
- text-transform: uppercase
- text-transform: capitalize
- text-transform: sentence
- Both A. and B.
Answer: B) text-transform: capitalize
Explanation:
The correct CSS statement is to capitalize the first letter of each word,
p {
text-transform: capitalize;
}
34. What are the valid values of text-transform property?
- uppercase, lowercase, and capitalize
- uppercase, lowercase, capitalize, and sentence
- upper, lower, and capital
- upper, lower, capital, and sentence
Answer: A) uppercase, lowercase, and capitalize
Explanation:
The valid values of text-transform property are,
- uppercase
- lowercase, and
- capitalize
35. What are the valid values of "text-decoration" property?
- overline, line-through, underline, and none
- overline, strike, line-through, underline, and none
- double-line, overline, line-through, underline, and none
- None of these
Answer: A) overline, line-through, underline, and none
Explanation:
The valid values of text-decoration property are,
- overline
- line-through
- underline, and
- none
36. Which CSS property specifies how to align the last line of a text?
- text-align
- last-text-align
- text-align-last-line
- text-align-last
Answer: D) text-align-last
Explanation:
The text-align-last property specifies how to align the last line of a text.
Example:
p {
text-align-last: right;
}
37. Which CSS property sets the vertical alignment of an element?
- vertical-align
- vertical-text-align
- text-valign
- vertical-align-text
Answer: A) vertical-align
Explanation:
The vertical-align property sets the vertical alignment of an element.
Example:
p {
vertical-align: baseline;
}
38. What are the valid values of vertical-align property?
- baseline, text-top, text-bottom, subscript, and superscript
- baseline, top, bottom, sub, and super
- baseline, text-top, text-bottom, sub, and super
- base, text-top, text-bottom, sub, and super
Answer: C) baseline, text-top, text-bottom, sub, and super
Explanation:
The valid values of vertical-align property are,
- baseline
- text-top
- text-bottom
- sub, and
- super
39. Which is the correct CSS statement to define multiple font families?
- font: "Times New Roman", Times, serif;
- font-name: "Times New Roman", Times, serif;
- font-family: "Times New Roman, Times, serif";
- font-family: "Times New Roman", Times, serif;
Answer: D) font-family: "Times New Roman", Times, serif;
Explanation:
The correct CSS statement to define multiple font families,
p {
font-family: "Times New Roman", Times, serif;
}
40. Which CSS property specifies the type of list item marker?
- list-style
- list-style-type
- list-style-circle
- list-style-square
Answer: B) list-style-type
Explanation:
The list-style-type property specifies the type of list item marker.
Example:
ul {
list-style-type: circle;
}
41. Which is the correct CSS statement is used to remove the markers/bullets?
- list-style: none;
- list-style-type: 0;
- list-style-type: blank;
- list-style-type: none;
Answer: D) list-style-type: none;
Explanation:
The correct CSS statement is used to remove the markers/bullets,
ul {
list-style-type: none;
}
42. Which CSS property specifies an image as the list item marker?
- list-style-image
- list-style-picture
- list-style-background
- list-style-bgimage
Answer: A) list-style-image
Explanation:
The list-style-image property specifies an image as the list item marker.
Example:
ul {
list-style-image: url('sqpurple.gif');
}
43. Which CSS property specifies if/how an element is displayed?
- block
- display
- element-display
- element-block
Answer: B) display
Explanation:
The display property specifies if/how an element is displayed.
Example:
ul {
display: block;
}
44. Which CSS property specifies the type of positioning method used for an element?
- positions
- text-position
- positioning
- position
Answer: D) position
Explanation:
The position property specifies the type of positioning method used for an element.
Example:
div.fixed{
position: fixed;
}
45. HTML elements are positioned ___ by default.
- static
- fixed
- relative
- none
Answer: A) static
Explanation:
HTML elements are positioned static by default.
46. What are the valid values for "position" property?
- block, none, fixed, absolute, and static
- block, static, fixed, absolute, and sticky
- static, relative, fixed, absolute, and none
- static, relative, fixed, absolute, and sticky
Answer: D) static, relative, fixed, absolute, and sticky
Explanation:
The valid values for position property are,
- static
- relative
- fixed
- absolute
- sticky
47. Which CSS property specifies the opacity/transparency of an element?
- transparency
- opacity
- transform-opacity
- opacity-all
Answer: B) opacity
Explanation:
The opacity property specifies the opacity/transparency of an element.
Example:
img {
opacity: 0.8;
}
48. Which CSS function performs a calculation to be used as the property value?
- sum()
- add()
- calc()
- addition()
Answer: C) calc()
Explanation:
The calc() function performs a calculation to be used as the property value.
Example:
body {
width: calc(100% - 100px);
}
49. Which CSS function uses the largest value?
- large()
- maximum()
- max_value()
- max()
Answer: D) max()
Explanation:
The max() function uses the largest value.
Example:
body {
width: max(80%, 100px);
}
50. Which CSS function uses the smallest value?
- small()
- minimum()
- min_value()
- min()
Answer: D) min()
Explanation:
The min() function uses the smallest value.
Example:
body {
width: min(80%, 100px);
}
51. In how many ways can CSS be added to HTML?
- One
- Two
- Three
- Infinite
Answer: C) Three
Explanation:
CSS can be added to HTML in three different ways.
- By using style attribute inside <body> tag.
- By using <style> tag inside the <head> section of HTML
- By creating an external CSS file and linking this file using <link> tag in HTML.
52. The <style> in Internal CSS refers to ___.
- Attributes
- HTML tags
- Selector
- All of the above
Answer: B) HTML tags
Explanation:
In Internal CSS, we add CSS using <style>, which is an HTML tag.
53. Can we link multiple stylesheets to a single page?
- Yes
- No
- Can't say, it depends on CSS properties
- None of the above
Answer: A) Yes
Explanation:
Yes, we can link multiple stylesheets to a single page. You just have to add the <link> element for each stylesheet.
54. The CSS property used to change text sizes?
- font-family
- font-size
- font
- Both A and C
Answer: D) Both A and C
Explanation:
The font and font-size CSS properties are used to change the font size. Font size is one of the longhand properties of the font.
55. In this line of code, identify the selector ___.
p {border: 2px solid blue;}
- p
- border
- 2px
- None of these
Answer: A) p
Explanation:
In the given line of code, p is the selector. Selectors target HTML elements that we want to style. Here, the border is a CSS property and 2px solid blue is the property value.
56. How many color names does CSS supports?
- 140
- 100
- 75
- 90
Answer: A) 140
Explanation:
CSS3 has 140 color names available which are supported by all the browsers.
57. The ___ property is used in the positioning of the background image.
- background-image
- background-position
- padding
- All of the above
Answer: B) background-position
Explanation:
As the name suggests, the background-position property specifies the position of the background image.
58. ___ means 4 times the size of the current font.
- 4px
- 4 pt.
- 4em
- 4vw
Answer: C) 4em
Explanation:
All four units refer to the unit of length. 4em means 4 times the size of the current font which is relative to the font size of the element.
59. Amongst the following browsers, which browser supports almost all the CSS properties?
- Firefox
- Safari
- Google Chrome
- Opera
Answer: C) Google Chrome
Explanation:
Both Google Chrome and Microsoft Edge support almost all the CSS properties.
60. What is the CSS Entity for the character '#'?
- 0023
- 0026
- 0027
- None of the these
Answer: A) 0023
Explanation:
We use CSS Entities to display all the characters. There are different entities for different characters. For this character "#", CSS Entity is 0023.
61. This selector selects all the <h> elements where the parent is a <div> element.
- h + p
- h > p
- p.h
- p > h
Answer: B) h > p
Explanation:
This is an element>element selector in which operand on the left side of child combinator (>) is the parent and operand on the right side is the child element.
62. Which selector selects the markers of list items?
- :: marker
- .marker
- ::selector
- None of these
Answer: A) ::marker
Explanation:
The :: marker selector targets the list markers of list items.
63. Which is the most widely used font in customizing web pages?
- Times New Roman
- Georgia
- Arial
- Garamond
Answer: C) Arial
Explanation:
Arial (sans-serif) is the most widely used font on web pages.
64. Which of the following CSS properties are animatable?
- color
- border-left
- flex
- All of the above
Answer: D) All of the above
Explanation:
We can add animation and transitions to all these three properties. To add animations, we apply animation property.
65. We can give space between unit and value when assigning length values to CSS properties.
- True
- False
Answer: B) False
Explanation:
If you give a space between unit and value, the property won't be injected in div.
66. Which of these units of length is supported by Chrome Version 1.0?
- rem
- px
- vw
- vh
Answer: B) px
Explanation:
Pixels (px) is supported by Chrome Version 1.0.
67. Which line of code is a must to write to apply CSS Flexbox properties?
- display: flex;
- display: flexbox;
- display: block;
- flex-direction: row;
Answer: A) display: flex;
Explanation:
If you want to apply CSS Flexbox properties, you need to set the display to flex first.
68. The default value of justify-content property is ___.
- flex-start
- flex-end
- space-between
- None
Answer: A) flex-start
Explanation:
The justify-content property is one of the CSS Flexbox properties. Its default value is flex-start.
69. Which is the correct syntax for adding animation?
- animation: name timing-function duration
- animation: name duration timing-function
- animation: name delay duration
- None of these
Answer: B) animation: name duration timing-function
Explanation:
The correct syntax for adding animation is:
animation: name duration timing-function
70. Which line of code specifies playing an animation with the same speed from beginning to the end?
- div {animation- timing function: linear;}
- div {animation- timing function: ease in;}
- div {animation- play- state: paused;}
- div {animation- fill-mode: both;}
Answer: A) div {animation- timing function: linear;}
Explanation:
We use the animation- timing- function property to define the time an animation uses to change from one set of CSS styles to another. When we set its value to linear, the animation will have the same speed from start to end.
71. Which line of code represents a universal selector?
- *{border: 2px solid red;}
- body {border: 2px solid red;}
- both A&B
- None of these
Answer: A) *{border: 2px solid red;}
Explanation:
Syntax for Universal selector is:
*{CSS property}
This selector selects all the HTML elements on the page.
72. Which of the following properties specify the width of the borders?
- border-width
- border-style
- border
- Both A and C
Answer: D) Both A and C
Explanation:
Both border and border-width properties specify the width of the borders. The border property is a shorthand property for border-width, border-style, and border-color.
73. Is border-image property animatable?
- Yes
- No
Answer: B) No
Explanation:
The border-image property is not animatable. We cannot use this property in defining animations and transitions.
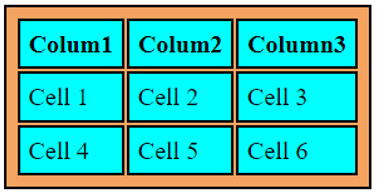
74. What value is set to border: collapse property to define borders around each cell? (Refer to the image)

- collapse
- separate
- initial
- inherit
Answer: B) separate
Explanation:
When we set the value of border:collapse property to separate, each cell will display its borders.
75. Which cursor property value indicates that the program is busy?
- help
- default
- auto
- wait
Answer: D) wait
Explanation:
When we set the cursor property value to wait, the cursor indicates that the program is busy.
76. What does this line of code explain?
p {display: flex;}
- All the <p> elements are displayed as a block-level flex container
- All the <p> elements are not displayed by the browser
- All the <p> elements are displayed as a grid container
- All the <p> elements are displayed as an inline flex container
Answer: A) All the <p> elements are displayed as a block-level flex container
77. The text-align property defines the ___ alignment of text in an element.
- horizontal
- vertical
- both horizontal & vertical
- None of these
Answer: A) horizontal
Explanation:
The text-align property specifies the horizontal alignment of the text.
78. Does the z-index property accept negative values?
- Yes
- No
Answer: A) Yes
Explanation:
The z-index property accepts both negative and positive values.
79. Which CSS property is not supported by the Firefox browser?
- text-indent
- scroll- behavior
- overflow
- viewport
Answer: D) viewport
Explanation:
The viewport property is not supported by Firefox. Chrome and Microsoft Edge support this.
80. Which one is a fallback font?
- Times New Roman
- Georgia
- Serif
- None of these
Answer: C) Serif
Explanation:
One of the most commonly used fallback fonts is serif. Times New Roman and Georgia are examples of serif.
81. Where do we store external stylesheets?
- HTML files
- CSS files
- Folder
- None of these
Answer: B) CSS files
Explanation:
External stylesheets are stored in CSS files and we can link those files in HTML using the <link> tag.
82. In the given line of code, identify the type of selector used.
#Main {background-color: yellow;}
- CSS element selector
- CSS id selector
- Combinator selector
- All of the above
Answer: B) CSS id selector
Explanation:
The id selector uses the id attribute of an HTML element to select a specified element.
Syntax:
#id attribute {CSS property}
83. The Hex Code for the red color is ___.
- #FF0000
- #F0F000
- #F0000F
- None of these
Answer: A) #FF0000
Explanation:
Hex codes are three-byte hexadecimal numbers that are used to identify color in HTML/CSS.
84. In CSS, what does HSL stands for?
- hue, standard, light
- height, standard, line-width
- hue, saturation, lightness
- hue, standard, line-width
Answer: C) hue, saturation, lightness
Explanation:
HSL stands for hue, saturation, lightness. In CSS, we can specify color using the HSL value.
85. Among the following CSS properties, which property is not a shorthand property?
- background
- padding
- display
- border
Answer: C) display
Explanation:
The display property is not a shorthand property. It has only one property value.
86. In this line of code, what is the use of the alt attribute?
<img src="circle.jpg" alt="It is red">
- Adds a text description to an image
- Provides alternative information for an image
- To hide an image
- Both A & B
Answer: D) Both A & B
Explanation:
The alt attribute is used to provide alternative information for an image if a user fails to view an image on the webpage and also it tells us something related to the image.
87. The CSS border property specifies the style, color, and ___ of an element's border.
- length
- size
- width
- area
Answer: C) width
Explanation:
The CSS border properties specify the style, color, and width of an element's border. The border property is a shorthand property for border-width, border-style, and border-color.
88. To get this output, the CSS properties put to use are ___.

- display, border, align-items, justify-content
- display, border-width, justify-content, border-color
- margin, display, padding-left, justify-content
- None of these
Answer: A) display, border, align-items, justify-content
Explanation:
Code:
border: 4px solid blue;
display: flex;
align-items: center;
justify-content: center;
89. What does 'padding: 50px 20px;' specifies?
- top padding is 50px
- bottom padding is 20px
- right padding is 20px
- Both A & C
Answer: D) Both A & C
Explanation:
This line of code specifies top and bottom paddings are "50px" & "right" and left paddings are "20px".
90. What is the default size for normal text, like paragraphs?
- 11px
- 12px
- 16px
- 18px
Answer: C) 16px
Explanation:
If we don't specify a font size, the default size for normal texts is "16px" or "1em".
Advertisement
Advertisement