Home »
JavaScript Examples
How to get selected text from a textbox using JavaScript?
By IncludeHelp Last updated : November 08, 2023
How to get selected text from a textbox using JavaScript?
To get the selected text from a textbox you, use the JavaScript's Web UPI method window.getSelection(). This method returns the text selected by the user.
Syntax
window.getSelection();
Example
In this example, we have a textbox and, on the button's onclick event, we will get and display the selected text in a paragraph (HTML's <p> tag).
<!DOCTYPE html>
<html>
<body>
<h1>Example: How to Get Selected Text from a Textbox using JavaScript?</h1>
<input type="text" id="inputText"/>
<button onclick="showSelectedText()">Get selected text</button>
<p id="displayText"></p>
<script type="text/javascript">
function showSelectedText(){
result = window.getSelection();
document.getElementById("displayText").innerHTML = result;
}
</script>
</body>
</html>
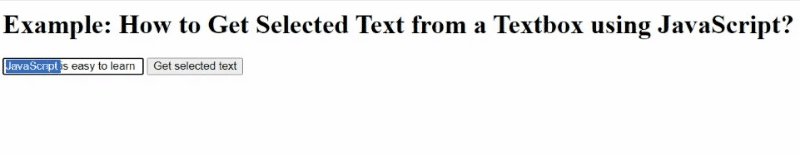
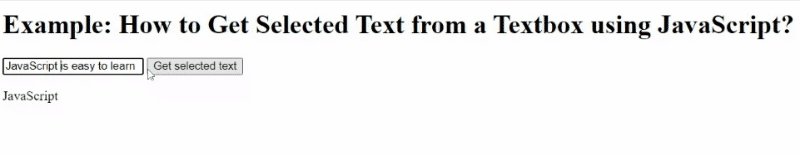
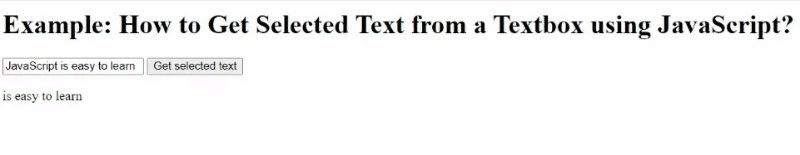
Output
The output of the above code is:

JavaScript Examples »
Advertisement
Advertisement