Home »
JavaScript »
JavaScript Examples
How to insert text into the textarea at the current cursor position?
By IncludeHelp Last updated : November 13, 2023
How to insert text into the textarea at the current cursor position?
To insert text into the textarea at the current cursor position, you need to first get the current position of the cursor in textarea by using the JavaScript's selectionStart() method. It will return the current position of the cursor. And, get the text from the input box and insert it into the textarea.
Steps to insert text into the textarea at the current cursor position
Step 1: Add HTML
Here is the HTML code for textarea, input box, and the button.
<p><strong>TextArea: Write some text here!</strong></p>
<textarea rows="6" id="txtArea" cols="60"> </textarea>
<p>Write text to insert in textarea</p>
<input type="text" id="txtInsert" />
<button onclick="insertTextAtPosition()">Insert!</button>
Step 2: Add JavaScript
Here is the JavaScript code that will get the current position, text, and then insert it into the textarea.
<script type = "text/javascript">
function insertTextAtPosition() {
// get current position
var curPos = document.getElementById("txtArea").selectionStart;
// get value of textarea
let x = $("#txtArea").val();
// get text to insert
let newTextToInsert = $("#txtInsert").val();
// insert text to the textarea
$("#txtArea").val(x.slice(0, curPos) + newTextToInsert + x.slice(curPos));
// set the focus to the textarea
$("#txtArea").focus();
}
</script>
Example
In this example, we have a textarea, an input box, and a button. First, write some text into the textarea, then write the text to be inserted, and then click on the button.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width initial-scale=1.0" />
<script src="https://code.jquery.com/jquery-3.5.1.min.js"> </script>
<title>Document's Title</title>
</head>
<body>
<h1>DEMO: Insert text into the textarea at the current cursor position</h1>
<p><strong>TextArea: Write some text here!</strong></p>
<textarea rows="6" id="txtArea" cols="60"> </textarea>
<p>Write text to insert in textarea</p>
<input type="text" id="txtInsert" />
<button onclick="insertTextAtPosition()">Insert!</button>
<script type ="text/javascript">
function insertTextAtPosition() {
// get current position
var curPos = document.getElementById("txtArea").selectionStart;
// get value of textarea
let x = $("#txtArea").val();
// get text to insert
let newTextToInsert = $("#txtInsert").val();
// insert text to the textarea
$("#txtArea").val(x.slice(0, curPos) + newTextToInsert + x.slice(curPos));
// set the focus to the textarea
$("#txtArea").focus();
}
</script>
</body>
</html>
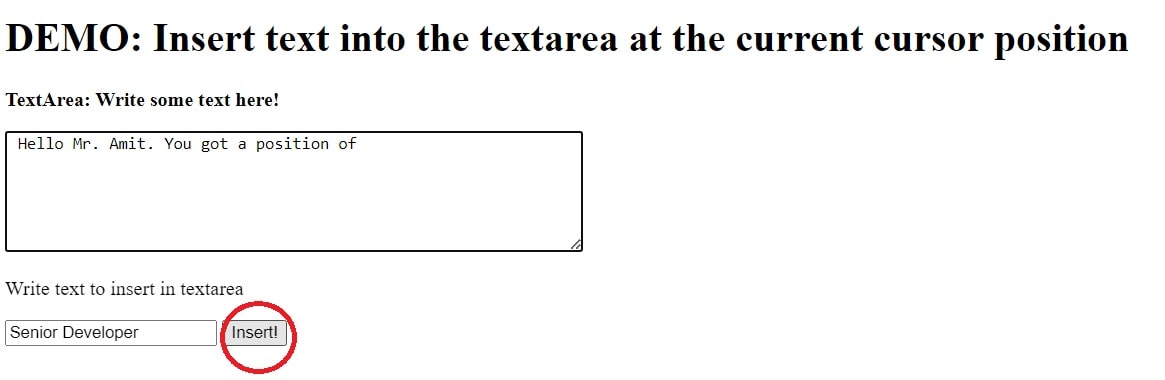
Output
The output of the above example is:

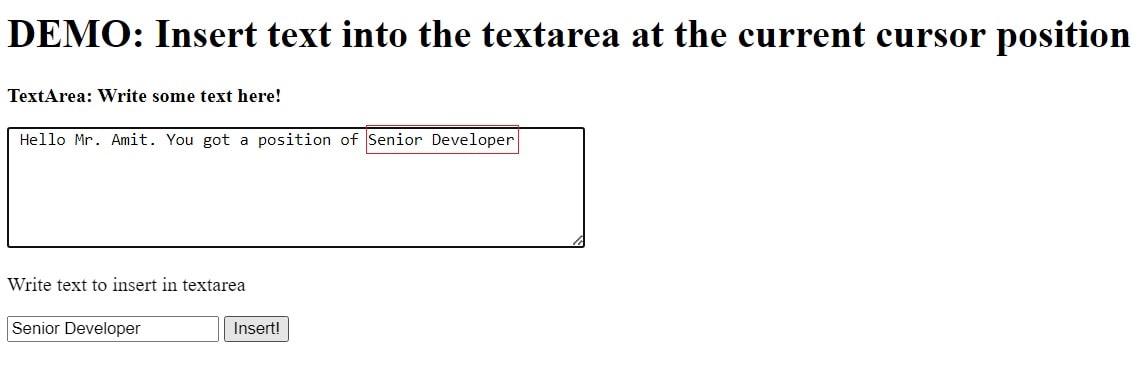
After clicking on "Insert!" button:

Advertisement
Advertisement