Home »
JavaScript
Dialog Boxes in JavaScript
JavaScript Dialog Boxes: Here, we are going to learn about the different types of dialog boxes in HTML using JavaScript.
Submitted by Siddhant Verma, on December 02, 2019
Different Dialog Boxes in JavaScript
Dialog boxes are a great way to provide feedback to the user when they submit a form. In JavaScript, there are three kinds of Dialog boxes,
- Alert
- Confirm
- Prompt
1) Alert
An alert box acts as a warning popup for the user to indicate that something has been entered incorrectly. For example, if you had to enter your email and you didn't match the right email pattern like missed an '@' or something. They give an Ok button to proceed and logically the user is redirected to the same form so they can enter those fields again.
2) Confirm
This box verifies if the field or fields entered by the user is accepted or not. When a confirm box opens up, the user will have two options 'Ok' and 'Cancel' to proceed further. The click events on these buttons are associated with a property of the window.confirm() method that returns true when the user clicks 'Ok' and false otherwise. Imagine that you are doing an online transaction through internet banking and you have entered some credential bank details. Confirm boxes are a way to let the user know that they have filled out a form with important details and can recheck them if they want.
3) Prompt
Prompt boxes are very similar to confirm boxes with the only difference that they have an input value that the user can be asked to enter. For example, prompt boxes can be helpful when you're filling out a form where only on entering some basic details you are asked for more confidential details. The latter can be hooked up to the prompt's input field. The user is then given 'Ok' and 'Cancel' buttons which work the same way as they did for a Confirm box.
Example of Different Dialog Boxes in JavaScript
To demonstrate, let's create a simple sign-in form that utilizes all the three Dialog boxes.
Example: (index.html)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Dialog Boxes in Forms</title>
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
</head>
<style>
body {
background: skyblue;
}
form {
position: relative;
top: 60px;
left: 40px;
padding: 40px;
border: 2px solid slategray;
background: slategray;
}
button {
position: relative;
left: 350px;
color: skyblue;
}
</style>
<body>
<div class="container">
<form>
<h3 class="white-text">Welcome to gingo! Let's sign you in :)</h2>
<p class="white-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus, eligendi corporis quam, similique ipsum expedita,
cum impedit culpa autem ea velit. Hic voluptas libero quasi neque, expedita saepe ex voluptate!</p>
<label for="name" class="white-text">
<input type="text" id="name">Enter your name
</label>
<label for="email" class="white-text">
<input type="text" id="email">Enter your email
</label>
<br><br><br>
<button class="btn submit">Proceed</button>
</form>
</div>
</body>
<script>
</script>
</html>
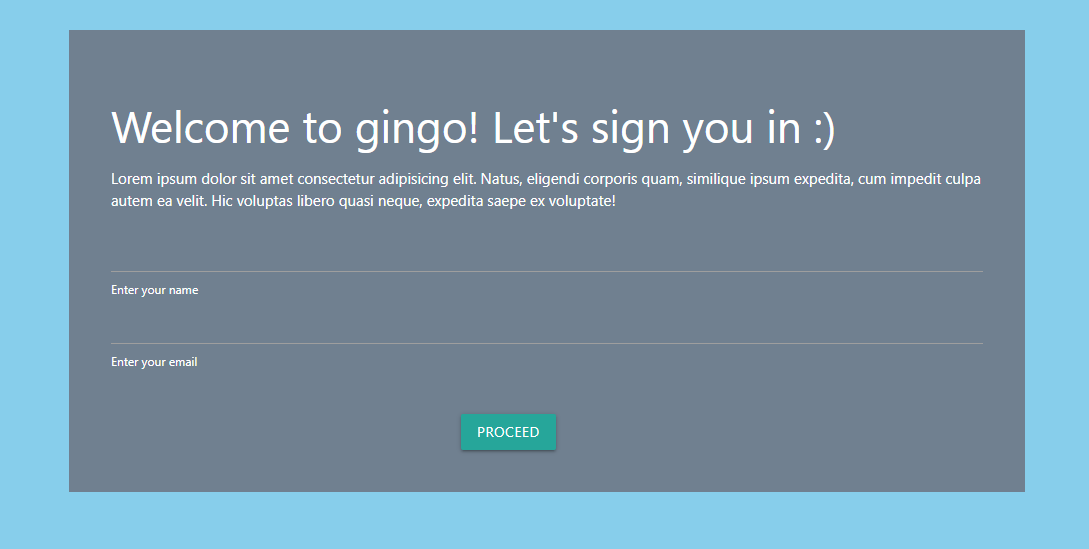
Output

Now that we have a basic form setup, let's think about how we're going to use the three Dialog boxes to provide some feedback. We can implement alert to check if the user has filled the form so that they don't submit an empty form so let's do this first,
<script>
document.querySelector('.submit').addEventListener('click', e => {
e.preventDefault();
const name = document.querySelector('#name').value;
const email = document.querySelector('#email').value;
if (name == '' || email == '')
alert('Please fill all the fields!')
})
</script>
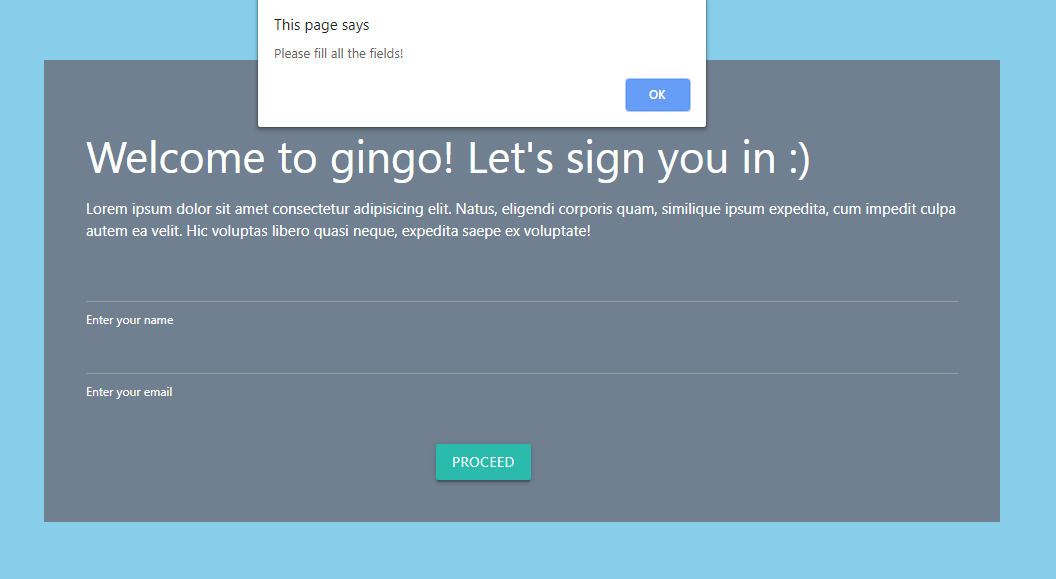
Output

If the user did enter some value, let's give a prompt box to the user for entering a special security code and if you did enter it, we'll open a confirm Dialog box,
<script>
document.querySelector('.submit').addEventListener('click', e => {
e.preventDefault();
const name = document.querySelector('#name').value;
const email = document.querySelector('#email').value;
if (name == '' || email == '')
alert('Please fill all the fields!')
else {
prompt('Enter your special security')
if (prompt() != null)
confirm('Are you sure you want to proceed?')
}
})
</script>
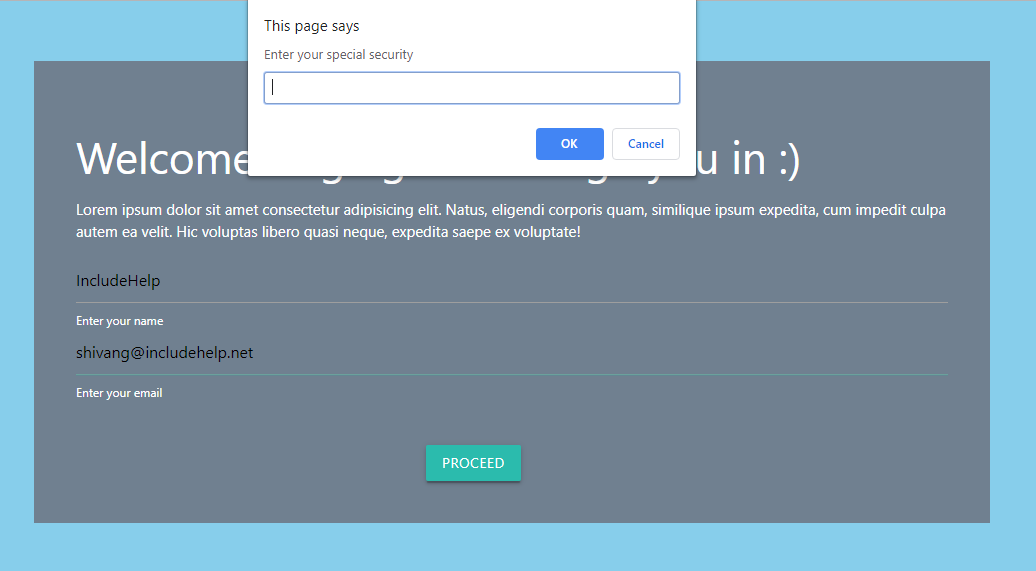
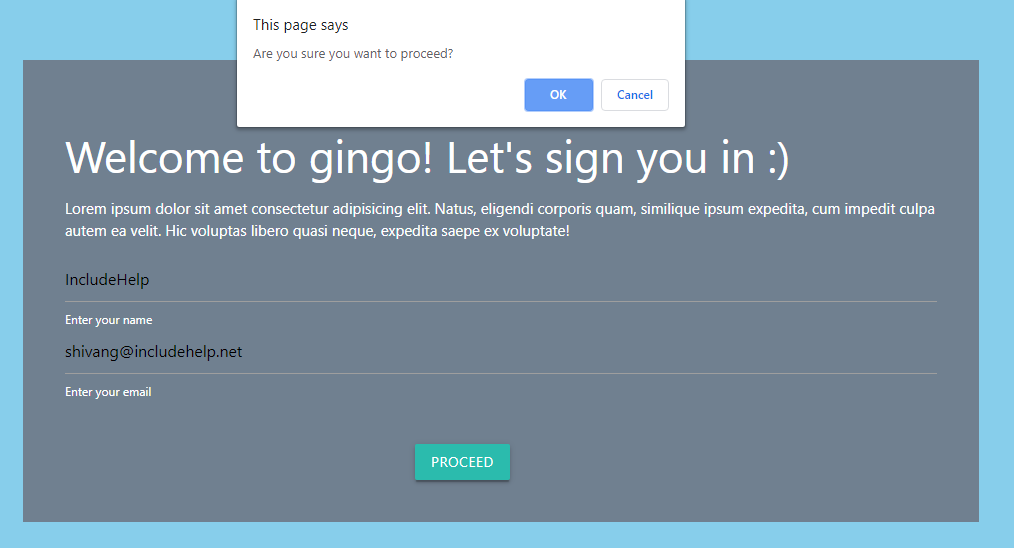
Output


Thus through these Dialog boxes, you can provide feedback to the user that can improve the styles of your forms on your website.
JavaScript Tutorial »
Advertisement
Advertisement