Home »
JavaScript
Nested Event Handling in JavaScript (on mouse move event)
In this article, I will be discussing multiple event handling i.e. handling two events side by side using JavaScript.
Submitted by Mansha Lamba, on October 08, 2018
Nested Event Handling in JavaScript
Multiple event handling is the secret ingredient of dynamic WebPages seen now-a-days.
Example of Nested Event Handling in JavaScript
<html lang="en">
<head>
<meta charset="utf-8">
<title>Pirates Booty</title>
<script>
window.onload = init;
function init() {
var map = document.getElementById("map");
map.onmousemove=showCoords;
}
function showCoords(eventObj) {
var map = document.getElementById("coords");
x=eventObj.clientX;
y=eventObj.clientY;
map.innerHTML = "Map coordinates: "
+ x + ", " + y;
}
</script>
</head>
<body>
<img id="map" src="map.jpeg">
<p id="coords">Move mouse to find coordinates...</p>
</body>
</html>
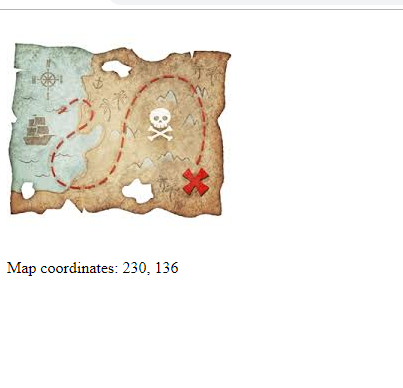
Output/Result

On running the HTML file in the browser you will see that on moving the mouse over the image of the map, X and Y coordinates of the cursor get printed below the image.
NOW, let’s move on to the explanation part of the code.
As usual HTML code is self explanatory.
In the script tag, there are not many new things if you have gone through my previous article. The difference is that here I have used two event handlers instead of one and an event object.
Event Object
Whenever an event occurs an event object corresponding to it is generated which has various details regarding the event like in case of on mouse move event its event object has the x & y coordinates of the point where mouse or cursor is placed.
First, init function has been assigned to onload event which occurs when Browser has fully generated the DOM of HTML code.
In init function, it can be seen that another handler showcoords has been assigned to onmousemoveevent of the object map representing the image map.
Now, the major work zone i.e. the showcoords function.
As you can see event object corresponding to onmousemoveevent has been passed as an argument to showcoords handler.
And then, clientX and clientY are properties of that eventobject which contain X & Y coordinate of cursor respectively.
These values are further getting printed via innerhtml property in paragraph element below the image.
I have tried to explain each and every concept with utmost details.
Keep practicing till my next article.
JavaScript Tutorial »
Advertisement
Advertisement