Home »
JavaScript
JavaScript Syntax - An Ultimate Guide to Write JS Code
JavaScript syntax: In this tutorial, we will learn about the syntax of JavaScript code, browser's in built developer console, operators and operations, etc.
By Siddhant Verma Last updated : July 29, 2023
JavaScript Syntax
Any programming/scripting language has some syntax associated with it. The syntax is a set of rules for writing that language. The grammar equivalent of English. Any deviation from these rules results either in a logical or runtime error. Although JavaScript is quite flexible in terms of what you want to do with it, we still need to follow certain rules while coding down our logic in it.
Browser's in built developer console
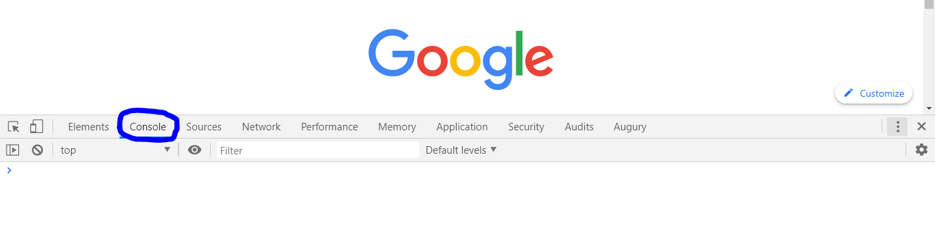
You can start using JavaScript directly on a browser. Open a browser of your choice, right-click anywhere and select inspect. You'll get a small window docked to the bottom. Go to the console. Here anything you write will be validated as JavaScript.

Let's look at some basic rules to write any JavaScript code.
JavaScript Syntax for Operators and Operations
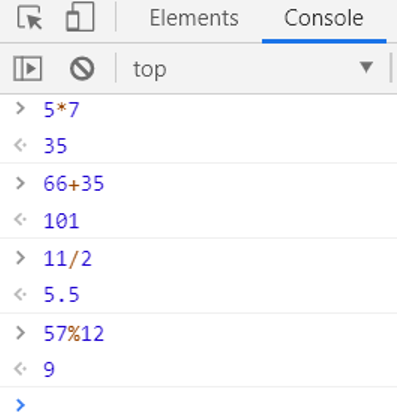
If you use +, -, /, *, % it means you are trying to perform arithmetic operations of addition, subtraction, division, multiplication, and remainder respectively. Try these out.

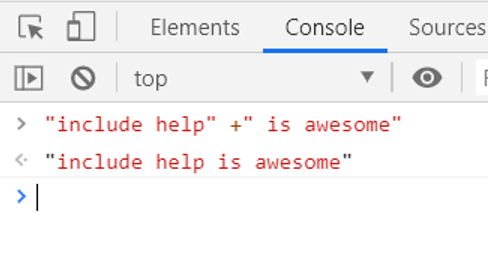
These operators work differently with values having different data types. For example, + can be used to concatenate two strings.

JavaScript Syntax for Variables
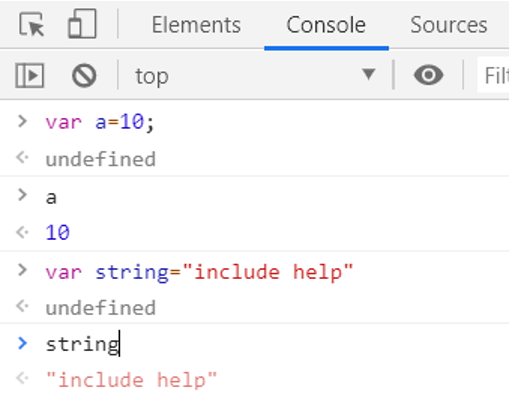
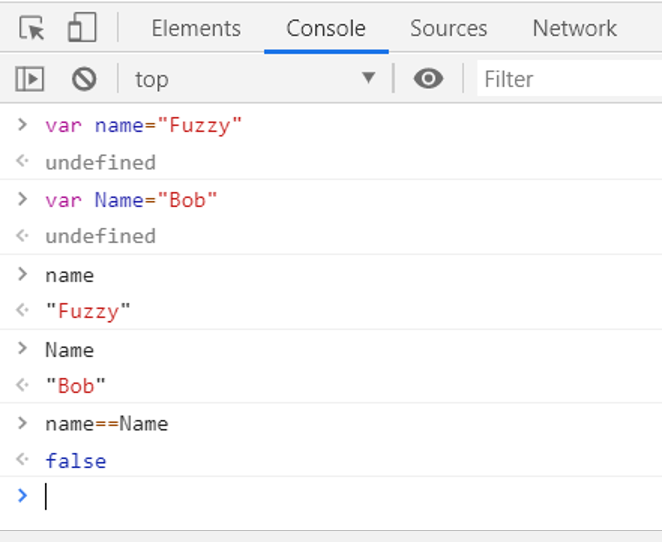
To remember a value, you need variables. Variables store the values in memory and you can reference them by their name. We use the var keyword to declare a variable.
var variable_name = value

Being a weakly typed language, you need not specify the type of value your variable is storing. Simply declare it with a name and using the assignment operator, assign the value on the right to the variable on the left of it.
Case Sensitivity - JavaScript
JavaScript like other languages is case sensitive. Two variables with the same name are different if they have the same name but in different cases.
Also, a variable name must be a continuous segment of characters. It should not contain any spaces.

You can use the double equal to (==) operator to check if the value on the right is the same as the value on the left. Remember that it is not the same assignment operator that we have used above.
Using JavaScript in HTML
In real-life applications, you will not be writing JavaScript on the dev console but in a text editor. So let's see how we attach JavaScript to an HTML page.
Open any text editor of your choice. One of the most popular ones is visual studio code, you can download it from here: https://code.visualstudio.com/
Create an empty folder and add a file named index.html.
You can add Javascript to your HTML file either <script> tags at the end. Anything between <script> </script> will be validated as JavaScript. You can also write it in a separate file with an extension of .js. In that case, we specify an attribute of <script> tag src (source) to the relative path of your file. The former method is useful when you don't have a large amount of code whereas later is used otherwise.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Simple JavaScript syntax</h1>
<script>
//you can add comments using this
var s='Hello world!'
console.log(s);
document.write(s);
alert('JavaScript is fun!');
</script>
</body>
</html>
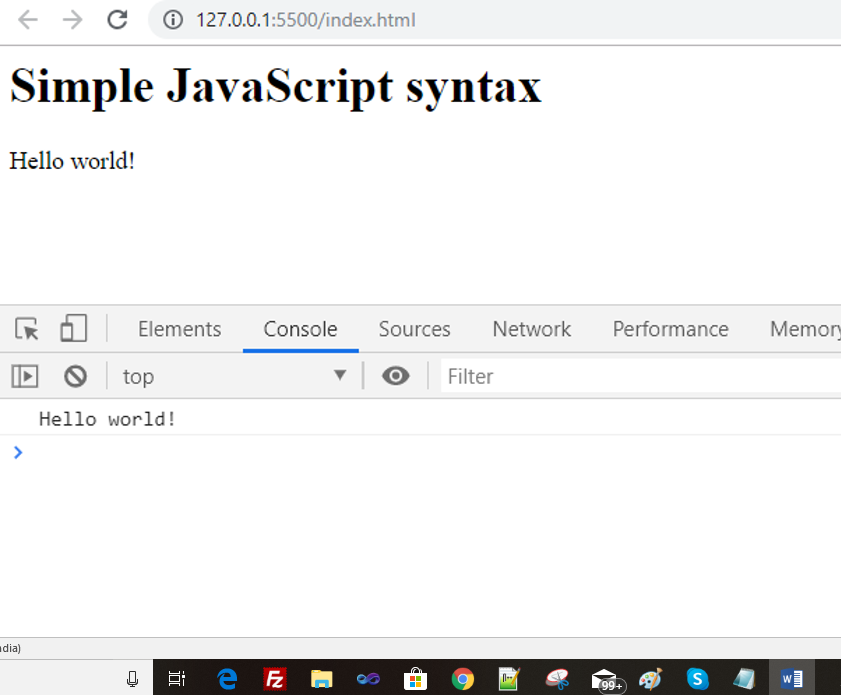
Anything after // are considered as comments, which are meant for the developer and not the user. It is for your reference and will have no meaning for the code.
You can write anything to the console using console.log() method and something directly to the browser using the document.write() method.
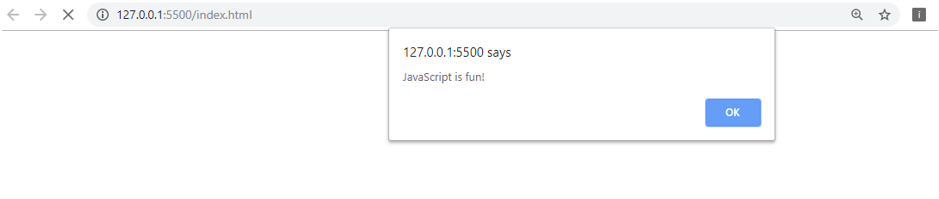
The alert() function displays a pop up on the web page with the text specified inside it.
The syntax for using the alter keyword :
alert('string_to_be_printed')
Run this file by right-clicking index.html and opening it up with a browser.


JavaScript Tutorial »
Advertisement
Advertisement