Home »
JavaScript
JavaScript Type Conversions
JavaScript Type Conversions: In this tutorial, we are going to learn about the type conversions in JavaScript (converting from one datatype to other in JavaScript).
Submitted by Siddhant Verma, on September 26, 2019
Some common data types in JavaScript
| Number |
1, 2, 3, 400, -1433, etc |
| String |
'hello world', 'include help' |
| Boolean |
True/False |
| Null |
Explicitly sets a variable with no value |
| Undefined |
For variables that have not been defined yet |
| Object |
Complex data structures like arrays, dates, literals, etc |
| Symbol |
Used with objects |
Type Conversion
Type Conversion is the method by which we convert one data type into another. Type conversion is often used when creating applications with Javascript. We'll look at some basic methods to convert one type of data to another.
Open the chrome dev console to try out the examples by right-clicking on the browser → selecting inspect → selecting console or simply press f12.
Type Conversion Example
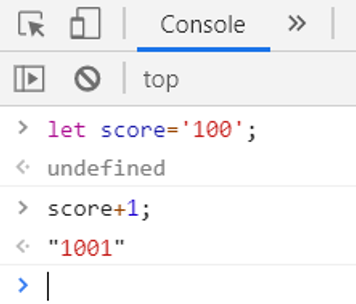
Let's say you create a string score and assigned a value 100 to it. Now you want to increment its value by one. If you simply do score+1 it will take 1 and concatenate to the string.
Code:
let score = '100';
score +1
Output:
"1001"

Converting to Number
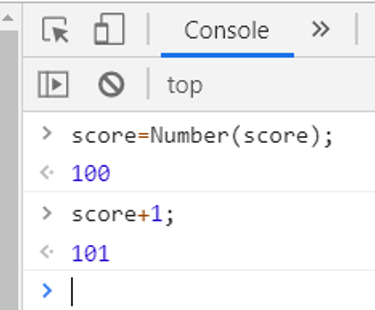
To do what we're trying to do, we should logically convert score into a number and then increment its value. We do this by assigning the new typecast value to our variable bypassing that variable as a parameter to our type conversion method.
> score = Number(score)
< 100
> score +1
< 101

typeof() Method
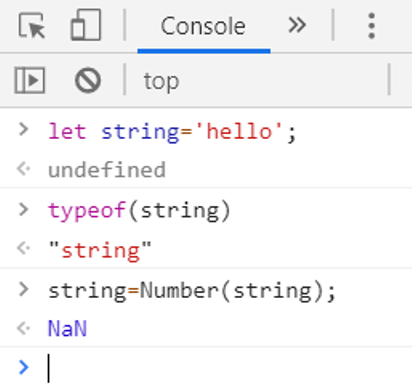
You can check the type of any variable using the typeof() method. Here we converted score which was originally a string to a number. However, if you try to convert a string to a number that logically shouldn't be a number at all, you will get NaN which stands for a Not a Number.

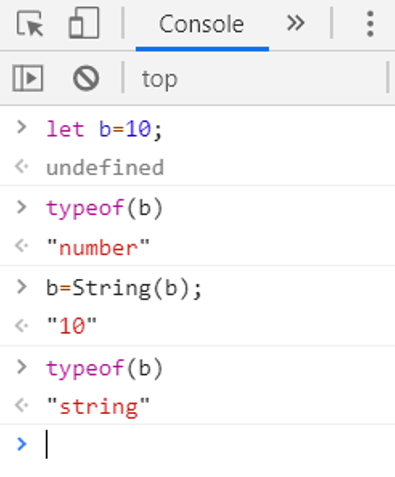
It doesn't make sense to store 'hello' as a number. JavaScript is built this way. It first evaluates how the data behaves as another data type and won't typecast the value if it's typed after typecasting is logically incorrect. That's why it gives us 'NaN' or "Not a Number. We can also convert a number into a string the same way.

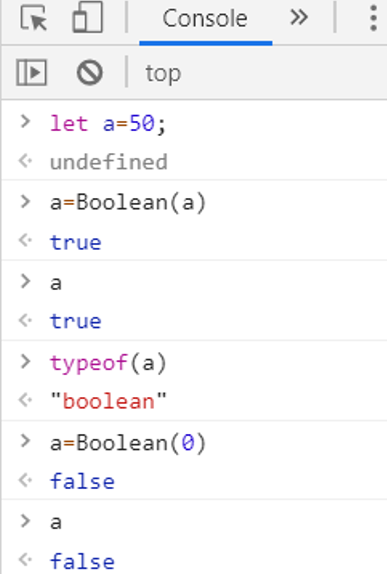
Let's look at another example for type conversion: We declare a number and try to convert it to a boolean.

In JavaScript, everything except 0 is considered true. That's why when we converted 50, a value other than 0, we got truthy and on passing 0 we got a false.
All these type conversion methods are explicit since we, the programmer are carrying it out. Sometimes to evaluate certain expressions, JavaScript implicitly carries out type casting which is called Implicit Type Conversion.
JavaScript Tutorial »
Advertisement
Advertisement