Home »
JavaScript Examples
How to check the user is using Internet Explorer using JavaScript?
Check for IE browser with JavaScript: In this tutorial, we will learn to check whether the browser being used is IE (Internet Explorer) or not with the help of JavaScript?
By Pratishtha Saxena, on July 19, 2023
Nowadays the Internet Explorer browser is no more used, instead, we have new browsers to use like – chrome, chromium, Safari, Mozilla Firefox, etc. But there are many instances when various functions depend on the type of browser being used. Also, some new functions may not be compatible with older browsers like – Internet Explorer (IE). Hence, there is a need to check the web browser that the user is currently working on so that further actions are linked in such ways.
Checking the user is using Internet Explorer using JavaScript
In JavaScript, to check whether the user is using Internet Explorer (IE) browser or not, you can use the "document.documentMode property. This property is IE-specific. It means that it will give an 'undefined' value for all browsers other than IE. Only Internet Explorer (IE) returns a defined value that can be read and hence further actions can be dependent on it.
Syntax
The following is the syntax to check the user is using Internet Explorer using JavaScript -
return document.documentMode;
JavaScript code to check the user is using Internet Explorer
The example given below is a very basic form of using this property. Over here, we have simply defined a function that returns a defined value if IE is being used and undefined if any other browser is in use. This value returned is further checked using an if-else condition.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Script to check the IE -->
<script type="text/javascript">
function isIE() {
return document.documentMode;
}
if (isIE()) {
alert("Internet Explorer is being used !");
}
else {
alert("Internet Explorer is NOT the browser being used !");
}
</script>
</body>
</html>
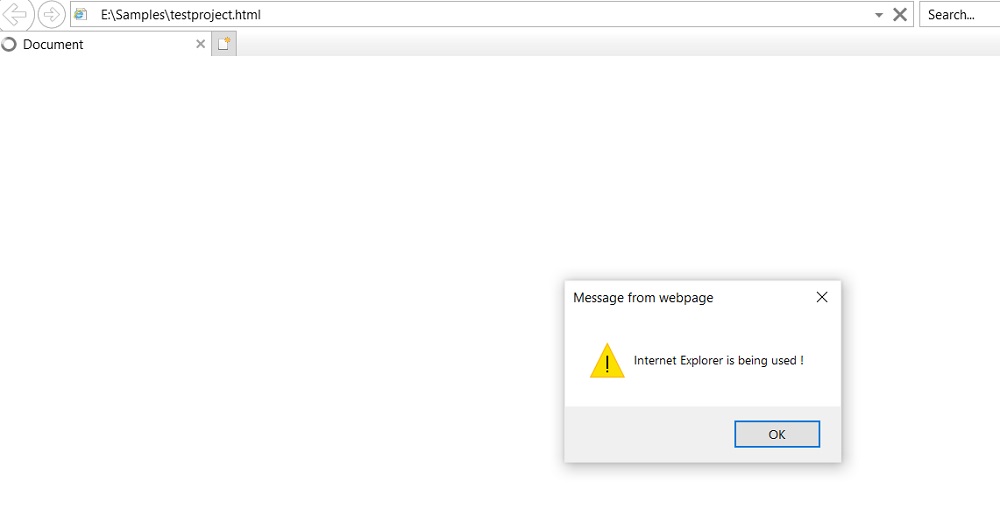
Output on Internet Explorer browser

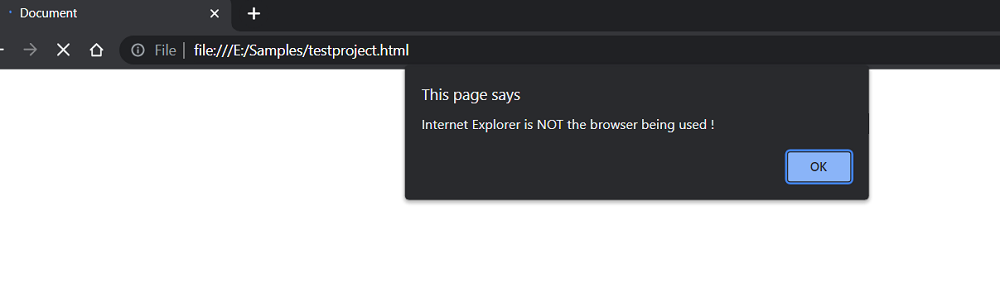
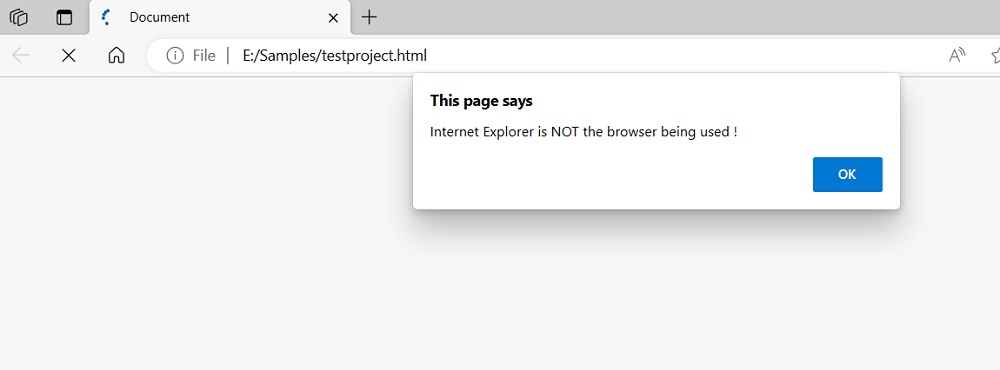
Output on other browsers (Google Chrome & Microsoft Edge)


JavaScript Examples »
Advertisement
Advertisement