Home »
JavaScript
Local Storage using JavaScript
JavaScript | Local Storage: Here, we are going to learn about Local Storage in JavaScript, how to store, retrieve, update and delete from the local storage?
Submitted by Himanshu Bhatt, on September 26, 2018
Local Storage using JavaScript
So far, we have learned basically to advance JavaScript with HTML and using all these knowledge we made a task to-do web app. If we look closely to that web app, we never added any storage mechanism to it, and because of it any task completed, removed or newly added can't be retained next time we again visit that web app. So what we can do it use a database or storage and in this article, we will learn about the local storage.
Example of Local Storage using JavaScript
To demonstrate the local storage we will build an HTML file index.html and another a JavaScript file localStorage.js.
Let's began with our index.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>Your reading this HTML on IncludeHelp</p>
<script src="localStorage.js"></script>
</body>
</html>
This simple HTML only used to link our JavaScript so nothing much to explain *wink*, but still, you are curious I recommend visit Understanding DoM with JS.
Now before we dive into the local storage with JS, let's understand a bit, what local storage is, and where you can find it.
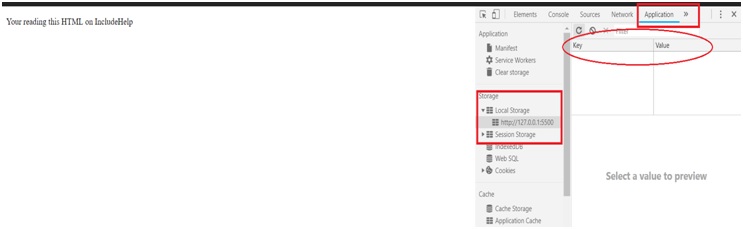
At the time of writing this article, I used Google Chrome (in different browsers, it could be different) and in it, you can see local Storage under Applications and then local Storage.

Point to note here is that it stores the data only in form of Key and Value, that is for every value we store there is unique for it. We can retrieve any value using its key only.
Now, let's see our localStorage.js:
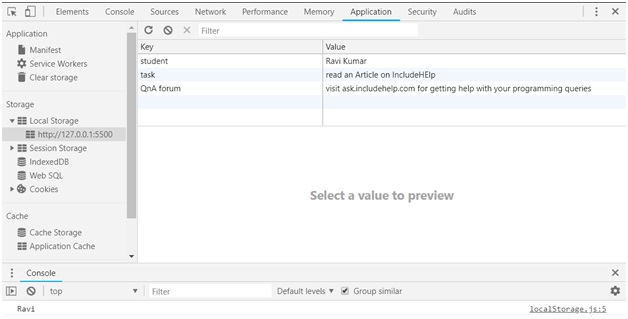
localStorage.setItem('student', 'Ravi')
localStorage.setItem('task','read an Article on IncludeHElp')
localStorage.setItem('QnAforum','visit ask.includehelp.com for getting help with your programming queries')
console.log(localStorage.getItem('student')) //Output snap 1
localStorage.setItem('student','Ravi Kumar')
localStorage.removeItem('student') //line 1
console.log(localStorage.getItem('student'));
localStorage.setItem('student','Ravi Kumar')
localStorage.clear() //line 2
console.log(localStorage.getItem('student')); //output snap 2
Output

Explanation:
In this JavaScript code, we added items into the local Storage using localStorage.setItem(key, value), this setItem() method accept two parameters one key and other its value both in String format.
Now to retrieve those values from the local storage we will be using localStorage.getItem(key), for getItem() method we will only pass single key and it will retrieve values of that key again key will pass as a string.
In case we might need to update an existing key we just simply use setItem() method with the same key but with the updated value.
Again to remove any key-value pair we use localStorage.removeItem('key'), and it will remove that particular key-value pair. But if we wanted to clear the whole storage we shall use localStorage.clear(), without passing any parameter and it will clear everything in our local storage.
As we have seen that to store any key-pair value inside a local storage as a string, as we can only use one key with a single value, then how can I store multiple values like if in above code I like to add some more students but student key is already used. So one way to tackle this is use object or array but again value needs to an array, for this we use JSON.
JavaScript Tutorial »
Advertisement
Advertisement