Home »
JavaScript Examples
How to check if the URL contains a given string using JavaScript?
Check if URL Contains a String with JavaScript: In this tutorial, we will learn how to check whether there is a particular given string present in the URL using JavaScript?
By Pratishtha Saxena, on July 21, 2023
Checking a given string is sometimes very important when developing a web application. First and foremost, the step is to get the URL using JavaScript. So, for this, window.location.href will be considered. This will fetch the current URL of the page.
Checking if the URL contains a given string using JavaScript
To check whether a URL contains a specific string using JavaScript, there are two different JavaScript methods you can use, includes() method which is case sensitive and helpful when you have to take care of the case and the other one is indexOf() method which is not case sensitive. Let's discuss them in detail.
Using includes() Method
The "includes() method in JavaScript helps to find whether a given string is present in the entire string or not. This method is case-sensitive; hence, 'substring' and 'SUBSTRING' will be considered two different types of strings.
Consider the below syntax:
str.includes(searchString)
Example
The following example represents the implementation of this method.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>How to check if the URL contains a given string?</h2>
<div>Welcome to Include Help!</div>
<div>This is a JavaScript Tutorial.</div>
<br>
<p></p>
<hr>
<script type="text/javascript">
var getURL = window.location.href;
var subString = 'includehelp';
if (getURL.includes(subString)) {
console.log('The URL contains the string "' + subString + '".');
}
else {
console.log('The URL does not contain the string "' + subString + '".');
}
</script>
</body>
</html>
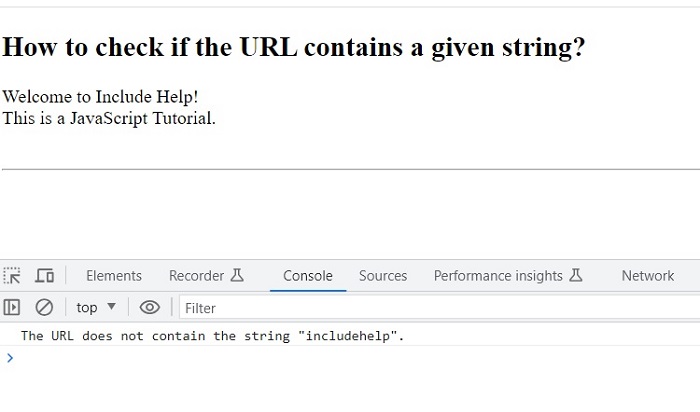
The output of the above example is -

Using indexOf() Method
The indexOf() method in JavaScript is responsible for checking whether a given substring is a part of the string or not. Unlike includes() method, indexOf() method is not case-sensitive.
Consider the below syntax:
string.indexOf(value)
Example:
See the following example for the implementation of this method.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>How to check if the URL contains a given string?</h2>
<div>Welcome to Include Help!</div>
<div>This is a JavaScript Tutorial.</div>
<br>
<p></p>
<hr>
<script type="text/javascript">
var getURL = window.location.href;
var subString = 'check';
if (getURL.indexOf(subString.toLowerCase()) !== -1) {
console.log('The URL does not contain the string "' + subString + '".');
}
else {
console.log('The URL contains the string "' + subString + '".');
}
</script>
</body>
</html>
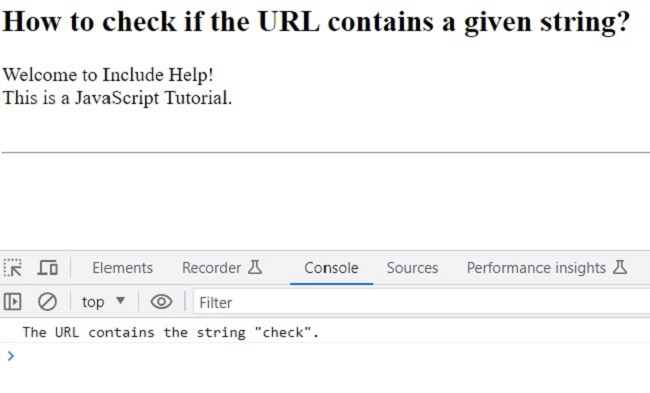
The output of the above example is -

JavaScript Examples »
Advertisement
Advertisement