Home »
JavaScript
Event Listener in JavaScript with HTML
Here, we are going to learn about Event Listener in JavaScript with HTML. How to use Event Listeners with HTML?
Submitted by Himanshu Bhatt, on September 20, 2018
What are Event Listeners?
An Event could be anything starting from a left click, right click, double click, scroll up or down, pressing any key, dragging, drop in, blur and so on, there is a long list of the events but I guess you get what mean. For example, have ever visited any blog or website and after start scrolling for few seconds, there is a pop up saying “hey you wanna sign up for mail subscription” we that how an event listener implemented and it can be done using JavaScript and it is pretty easy to do. Now we will create two files one for HTML part (namely index.html) and another for JavaScript (we will call it myScript.js).
If you do not know how to work with DOM with JS: Read more: Understanding DOM with JavaScript
Example of Event Listener in JavaScript
HTML: index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>IncludeHelp is Awesome</title>
</head>
<body>
<button id="clickMe">Click Me!</button>
<script src="myScript.js"></script>
</body>
</html>
So we are going to write its (above HTML's) script myScript.js. What we want from it is on clicking on it, the text on button got changed. Let's see the code for myScript.js.
JavaScript: myScript.js
const buttonElement = document.getElementById('clickMe') //line 1
buttonElement.addEventListener("click",(event)=>{ // line 2
console.log(event); //line 3
console.log('Button was clicked'); //line 4
event.target.textContent = 'I am clicked' //line 5
})
Webpage preview:
If we take a look at the webpage we can see something like this:

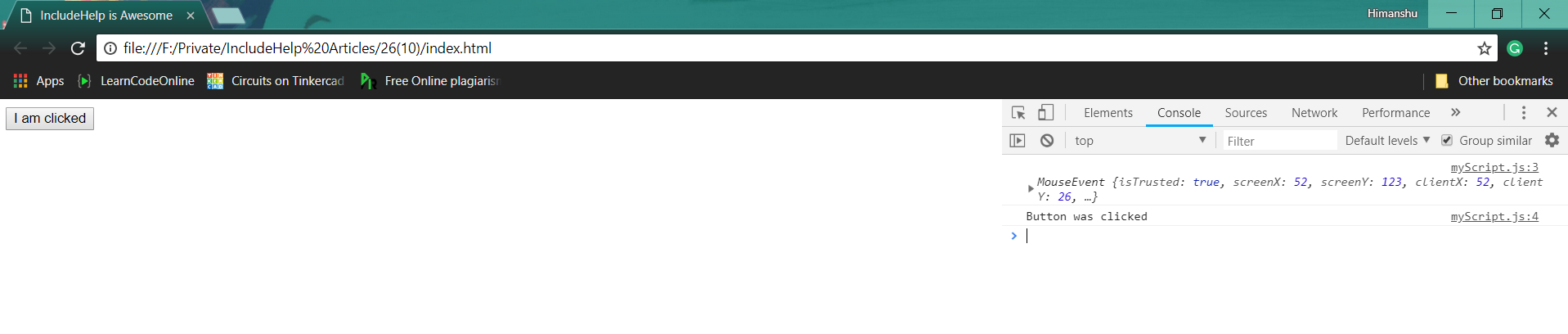
On the left, we have our "clickMe" Button and on right we have our console to study what our script console out. Now as per our code when we clicked on the button "Click Me!" the button changes to "I am clicked" and off course we get all the console log on our console screen at the right.

The explanation for JavaScript Code:
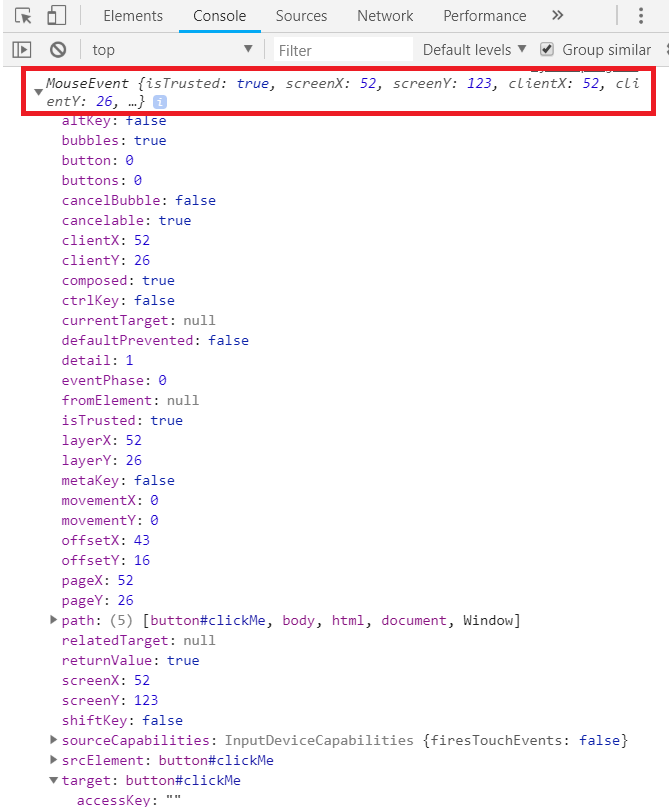
In Line 1, we used getElementById() method to get that button with ID = 'clickMe'. Now what we did in line 2 is, we tied an Event Listener with our button object. We passed 2 parameters, one name of the event in our case 'click' and other is a callback function and we used an arrow function as a parameter of the and in arrow function, we have event parameter (though we can call it anything we want whether just e or myEvent). In line 3, we consoled out the event and in line 4 just a string saying "I am clicked", now look what that event output is:

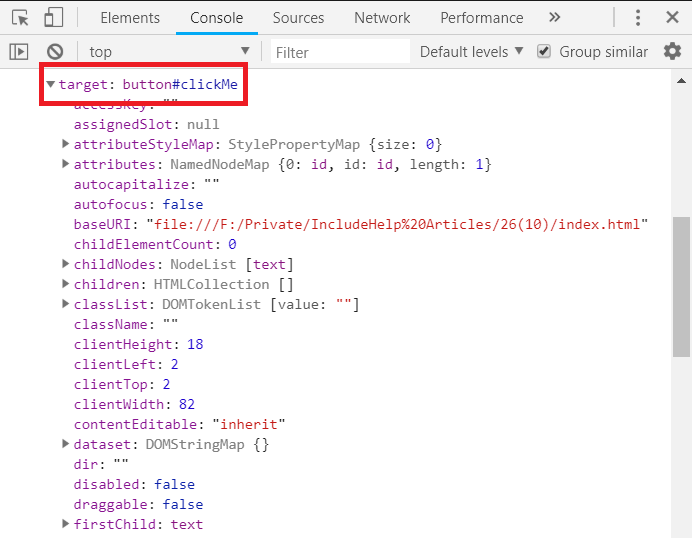
Here, it says MouseEvent and it has a lot of attributes, that was a long list but there was some in that list that I want you to see, if we scroll down through the list we find something called the 'target':

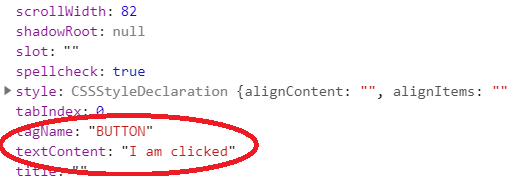
Target is the element on which the Event Listener record the click event. '#clickMe' is the ID of our button. Now again the target itself has a long list of attributes so scrolling them down within the 'target' we will find 'textContent' (Remember we deal with it in our previous article: Understanding DOM using JS

If you are familiar with how to change the text of any element, using element.textContent, so instead of a button.textContent we used event.target.textContent as event.target is same as our button.
JavaScript Tutorial »
Advertisement
Advertisement