Home »
JavaScript
An Introduction to JavaScript (Vanilla JS)
JavaScript/Vanilla JS: In this tutorial, we will learn about the JavaScript (Vanilla JS) - its introduction, data types, keywords, variable declarations using var/let.
By Himanshu Bhatt Last updated : July 29, 2023
JavaScript
JavaScript is one of the top programming languages in recent years. It is the most popular programming languages in 2018. You might be surprised knowing that today JavaScript is used by most popular sites like Google.com, Youtube.com, Facebook.com, Amazon.com, Wikipedia.com, Twitter or Linkedin, … and so on, are using JavaScript. So JavaScript is a must have a programming language in your arsenal.
I will cover here Vanilla JavaScript.
Vanilla JavaScript
The terms Vanilla JavaScript or Vanilla JS refer to JavaScript not extended by any Frameworks or additional libraries. Scripts written in Vanilla JS are plain JavaScript code.
Source: https://en.wikipedia.org/wiki/JavaScript
Before we dive into the programming of JS(JavaScript), one thing to remember: Javascript is NOT Java. We are covering the basics of Javascript, that is building basic concepts.
JavaScript "Hello World"
Let's start with the Hello world...
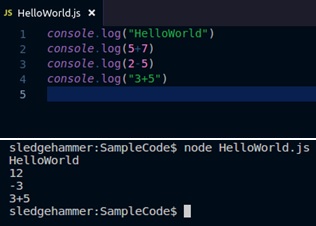
console.log("Hello world")
And this will print "Hello world" (without "") on the console.
We can print a different kind of statements as...
console.log(5+7) //output:13
console.log(2-5) //output:-3
console.log("3+5") //output:3+5
Here is a screenshot of the above code of lines and output (on a CLI)...

JavaScript Basic Data Types
Unlike humans, the machine interprets everything with 0 and 1 at the hardware level, but in high-level programming, there are data types by which computer store data. If you are familiar with programming languages like C/C++, Java you must know it. We have the following:
- int as integers ......-2,-1,0,1,2.......
- float, 3.132 1.001 etc
- double, 1.2313231232 (same as float but with more precision)
- boolean that is either true or false
- char as a character, it holds only one character 'a','A','#', '3' etc.
- String, it is a collection of characters "HelloWorld", "IncludeHelp" etc.
Strings are usually encased in double quotes " " and characters with single ' ', These are some fundamental data types that are usually the same in most of the programming languages. But JS take cares about the data types by itself so we do not need to explicitly tell it about the type of data we are handling. Now let's have some codes enough theory.
Example
var foo = "hi"
var bar = 567
console.log(foo,bar) //output: hi 567
Now here we created two variables foo and bar, declared with keyword var.
Ok here is some new vocabs variables and keywords. Keywords are fixed words in JS with special meanings like here we used var to declare a variable.
Now, what a variable is? Just like variables in math these variable are used to store data. We saw two different variables in above code snippet foo and bar. Can you guess there type?
Yes, foo is a string and bar is an integer value.
JavaScript Keywords
Below is the list of JavaScript keywords (or, reserve words in JavaScript):
| await |
break |
case |
catch |
class |
| const |
continue |
debugger |
default |
delete |
| do |
else |
enum |
export |
extends |
| false |
finally |
for |
function |
if |
| implements |
import |
in |
instanceof |
interface |
| let |
new |
null |
package |
private |
| protected |
public |
return |
super |
switch |
| static |
this |
throw |
try |
true |
| typeof |
var |
void |
while |
with |
| yield |
|
|
|
|
JavaScript Variables and Constants
JavaScript Variables
In JavaScript, variables are declared with the var or let keyword followed by the valid variable names. The variables declared with the var keyword have the function-level scope while the variables declared with the let keyword have the block-level scope.
Below is the syntax to declare a variable –
var/let variable_name;
Example of variable declaration using var keyword
var a = 10;
var b = 20;
var res = a + b;
Example of variable declaration using let keyword
let a = 10;
let b = 20;
let res = a + b;
JavaScript Constants
In JavaScript, constants are declared with the const keyword followed by valid constant names and constant values. The values of constants cannot be changed once they are assigned. Values must be assigned during declaring a constant.
Example
In the following code snippet, we declared a single variable, let's see what it is:
let name = 'Alex'
let name2 = "Smith"
const score=12
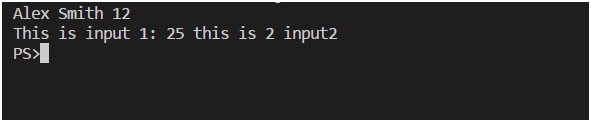
console.log(name+" "+name2,score)
var a = 25;
var b = 2.0;
function printValue( input1, input2) {
console.log("This is input 1: " + input1 + " this is " + input2 + " input2");
}
printValue(a, b);
Now the output of the above code snippet is given below:

const score is a constant variable whose value cannot be changed, after it initialized. Like in the above code snippet we have score = 12.
Task: Let's try above code and try to change value of score at end of the program and print it, see what happens.
Yes, you will receive an error, again this is because const cannot be changed.
You might be thinking then why to use const when you cannot change its value.
Well, let's say we won't make a website with 2 account types either customer or administrator. Now a customer cannot become an administrator or vice-versa. So we prefer to use const keyword to fix an account type. Similarly, const can come handy at several places.
JavaScript Tutorial »
Advertisement
Advertisement