Home »
JavaScript
ECMA in JavaScript
ECMAScript was the second major revision to JavaScript. ECMAScript is also known as ES6 and ECMAScript 6. In this tutorial, we are going to learn about the ECMA in JavaScript.
Submitted by Siddhant Verma, on August 29, 2021
ECMAScript
JavaScript is not a language that was developed overnight. Even today when a developer sees a JavaScript code, she thinks if it's the new version of it or the plain old cliched version. People who have read a lot about its history, how it evolved which I assumed is something every naive developer tries to understand, are familiar with the fact that Js is also known as ECMAScript. This article explores what ECMA is and what it has contributed to the most popular modern programming/scripting language today.
What exactly is ECMA?
It's just an organization. Any language, software, the framework needs a lot of time and effort to be developed for production use. All software that you see working on your GUI has a large codebase working in the backend to ensure that the software functions exactly how you want it to. This task is not at all easy and definitely can't be completed with limited resources. Organizations are formed for such purpose to deliver us tools, software, and languages that are stout and strong. ECMA is one such organization.
ECMA did not come up with JavaScript
However, ECMA did not come up with JavaScript. It's an organization that sets certain bars for technologies. It's just like how you would validate your assignments by your mom in school before actually submitting them so that they're up to the mark. Whenever software comes into existence, it has to adhere to some standards predefined by some organization. These standards can be visualized as a benchmark. Now since JavaScript is, was, and always has been a scripting language, it must adhere to some common standards for a scripting language. It must have all the features of a scripting language, must implement certain functions of a scripting language, and work as a scripting language. This definition of a ‘scripting language' was formulated by ECMA.
ECMA-262
This standard was called ECMA-262 and it specifically defined what an ECMAScript language should be like. In a nutshell, we have a standard for a general scripting language and a further standard for a particular scripting language. The magic that obeyed ECMAScript specification was called JavaScript. Now just imagine how much brain work must have been involved to merely create a language that conformed to certain norms and standards let alone the power that it emanates through its features.
That's exactly what ECMA is. You code in JS but if you ever want to build something just like it or maybe a tad bit different(I hope something more awesome than JS doesn't come up anytime soon!), you'll have to understand ECMAScript Specifications. When you learn JS, you spend time reading its documentation on how to use it, the documentation that tells you how to build it is ECMAScript Specifications.
This is why JavaScript is often known as ECMAScript.
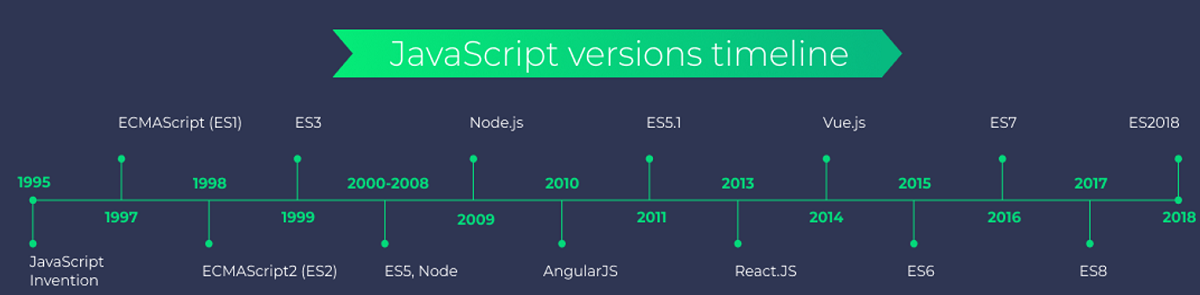
Today, ECMA is also called ES. You must have heard new features being added in JS almost every year and the new version of JS being referred to as es-15, es-16, es-6, es-7, etc.
Now you know where this ES comes from.

Advertisement
Advertisement