Home »
JavaScript
JavaScript DOM CSS
DOM CSS in JavaScript: Here, we are going to learn how to change the CSS style dynamically using the HTML DOM?
Submitted by Siddhant Verma, on October 15, 2019
JavaScript DOM CSS
Here, we'll use the DOM to change CSS styles dynamically of a webpage. As a prerequisite, you must know what DOM is, what are DOM elements and how we get a reference to them? I suggest you go through HTML DOM and DOM Elements article in case you're unfamiliar with the topics.
We know that DOM allows us to capture the DOM elements using CSS Selectors and we can change the content on the web page. However, interestingly we can also change the CSS styles of DOM elements dynamically using DOM manipulation.
JavaScript DOM CSS Example
Create an "index.html" file and paste the following code. We'll be using this as our HTML template.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM CSS</title>
</head>
<body>
<h1>DOM CSS</h1>
<h3>Today we'll be using the DOM CSS to dynamically change styles</h3>
<div class="container">
<p>We'll be using the CSS Selectors for capturing DOM Elements</p>
<span>This is the starter template</span>
</div>
<div class="content">
<h3>Here is some lorem ipsum for you</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolor, porro. Explicabo necessitatibus neque illo provident consequatur. Cumque,earum delectus tempora neque illum pariatur autem dolorem nam doloribus ut ipsa expedita!</p>
</div>
<script>
</script>
</body>
</html>
Now, let's add some basic styles. Create a "styles.css" file and hook it up with your "index.html"
<link rel="stylesheet" href="styles.css">
Now add the following styles so that we have something to change,
body {
background: whitesmoke;
}
h1 {
margin: 5px auto;
padding: 20px;
color: brown;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
text-align: center;
}
h3 {
margin: 10px auto;
padding: 10px;
color: tomato;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.container {
text-align: center;
padding: 10px;
background: rgba(255, 255, 0, 0.212);
border: 2px solid saddlebrown;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.content p {
color: blueviolet;
background: rgba(64, 224, 208, 0.356);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
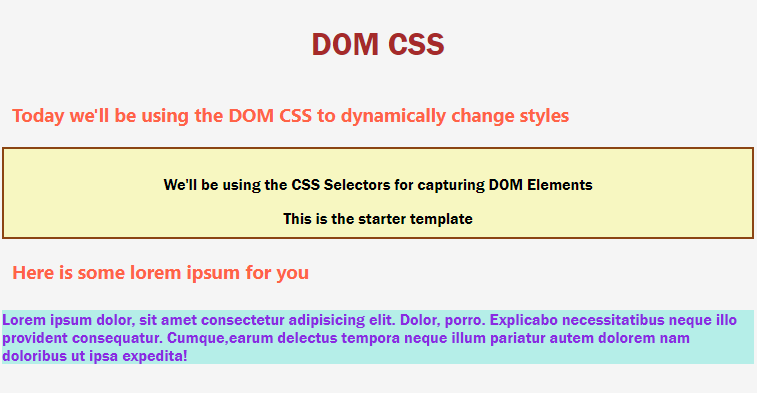
HTML Output

Alright. Now our page looks a bit colorful. Let's get a reference to all our DOM Elements using the querySelector() method.
<script>
const title = document.querySelector('h1');
const introText = document.querySelector('.container');
const content = document.querySelector('.content p');
</script>
Cool, now we have a reference to the title, our introduction text and our content div.
Let's first simply change the color of our title.
title.style.color = 'green';
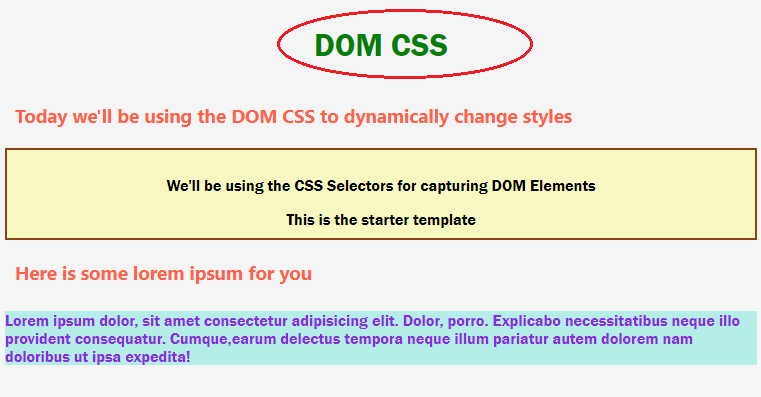
HTML Output

Our title just changed color! You can also inspect it and see in the "styles.css" file on the developer tools that our h1 has a color of green assigned to it unlike earlier.
Let's try to increase the font-size of our "lorem ipsum".
content.style.fontSize = '44px';
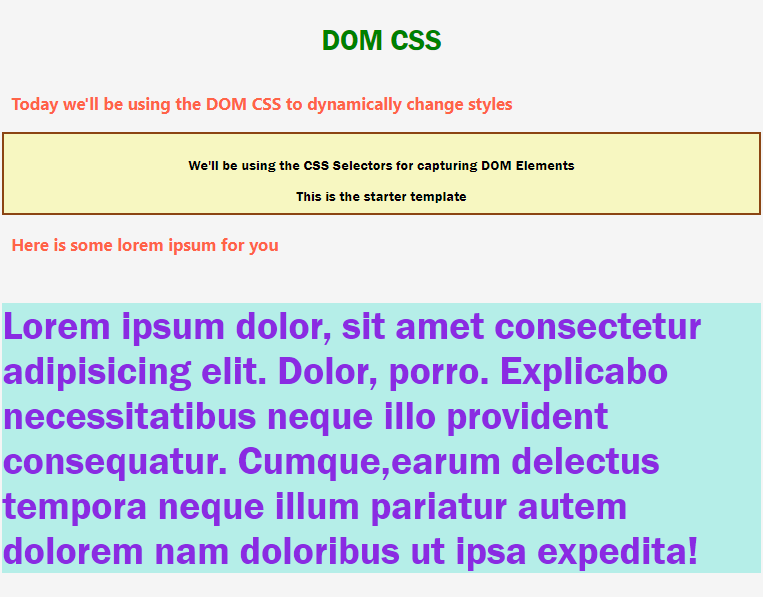
HTML Output

Our lorem ipsum text just changed its size to 44px. You now have a basic idea of how to change CSS styles using DOM manipulation? We can also add and remove classes. Let's do one more example,
You can see that our intro text has a class container that we have styled differently. We can remove this class using the following,
introText.classList.remove('container');
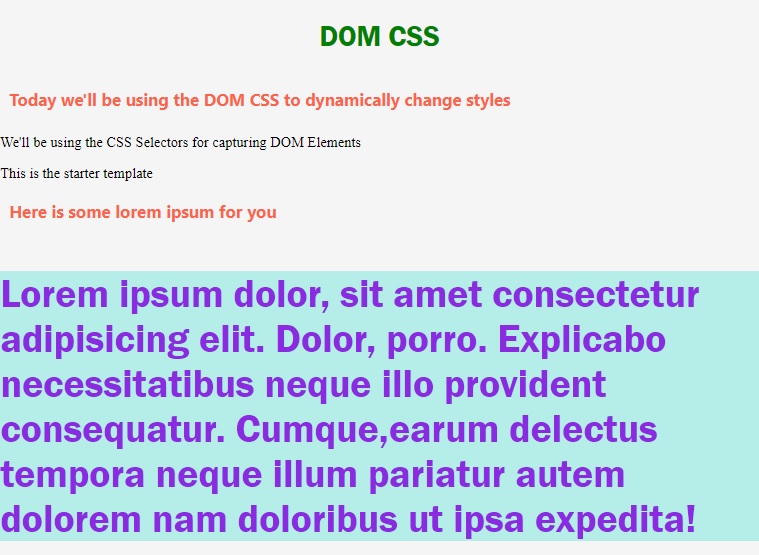
HTML Output

Now our styles for the container class are removed from the introText. This way we can remove CSS classes to change CSS styles of DOM elements. Let's add it back.
introText.classList.add('container');
HTML Output

And our styles are back again! Thus we can also add classes to change CSS styles of our DOM elements.
Alternately, we can simply write
introText.classList.toggle('container');
This will add the container class if not present and remove it if it's present already.
Advertisement
Advertisement