Home »
JavaScript Examples
How to add float numbers using JavaScript?
JavaScript | Adding float numbers: In this tutorial, we will learn how to add float numbers using JavaScript?
By IncludeHelp Last updated : July 30, 2023
Given two floating-point numbers and the task is to get the float addition in the desired format with the help of JavaScript.
Float Values in JavaScript
JavaScript supports a 64-bit double-precision floating-point value.
Adding float values in JavaScript
The steps to add float numbers in JavaScript are:
- Take two float numbers (or, Input float numbers using the text boxes).
- Parse the input float values to string using the parseFloat() method.
- Perform the addition operation.
- Now, format the result using either toFixed() or math.round() method.
- Print the result.
Here we will add to float values using float addition and give the result in desired format. Here, we will discuss two methods that can solve the task.
Method 1: Using parseFloat() and toFixes() Methods
This method adds two float values using the parsefloat() method. And then formatting to the desired format is done by the toFixed() method.
var num1 = 4.12;
var num2 = 9.87;
var result = 0;
// Adding float values
result = parseFloat(num1) + parseFloat(num2);
// Without rounding the result
console.log("Without rounding: " + result)
// Rounding the result to 2 digits after decimal
result = result.toFixed(2);
console.log("With rounding: " + result)
Output:
Without rounding: 13.989999999999998
With rounding: 13.99
Method 2: Using parseFloat() and math.round() Methods
This method adds two float values using the parsefloat() method. And then formatting to the desired format is done by Math.round() method.
var num1 = 4.12;
var num2 = 9.87;
var result = 0;
// Adding float values
result = parseFloat(num1) + parseFloat(num2);
// Without rounding the result
console.log("Without rounding: " + result)
// Rounding the result to 2 digits after decimal
result = Math.round(result * 100) / 100;
console.log("With rounding: " + result)
Output:
Without rounding: 13.989999999999998
With rounding: 13.99
HTML and JavaScript Example to Add Two Float Numbers
In this example, we are taking input from the input text boxes, and on the button's click event, we are performing the addition operation and printing the result on the HTMP page.
<!DOCTYPE html>
<html>
<head>
<title>Add float numbers using JavaScript</title>
</head>
<body>
<h1>Add float numbers using JavaScript</h1>
<hr/>
<p>Input first number:</p>
<input type="text" id="txtNum1"/>
<p>Input second number:</p>
<input type="text" id="txtNum2"/>
<hr/>
<button onclick="addTwoFloats()">Calculate!</button>
<hr/>
<p id="result"></p>
<!--Script-->
<script type="text/javascript">
function addTwoFloats() {
var num1 = document.getElementById("txtNum1").value;
var num2 = document.getElementById("txtNum2").value;
// Adding values
var result = parseFloat(num1) + parseFloat(num2);
// Rounding the result
result = result.toFixed(2);
// Printing the result
document.getElementById("result").innerHTML = "Result is: " + result;
}
</script>
</body>
</html>
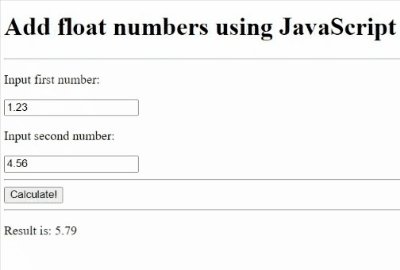
The output of the above example is:

JavaScript Examples »
Advertisement
Advertisement