Home »
JavaScript Examples
JavaScript - Add user entered item into ListBox
In this code snippet we will enter an item and will insert it into ListBox.
Add User Entered Item into ListBox
JavaScript function:
<script type="text/javascript">
function insertItemIntoListBox() {
var x = document.getElementById("access");
var item = document.getElementById("txtItem").value;
var option = document.createElement("option");
option.text = item;
x.add(option);
alert(item + " has been added.");
}
</script>
JavaScript and HTML Code to Add user entered item into ListBox
<!--JavaScript – Add user entered item into ListBox.-->
<html>
<head>
<title>JavaScript - Add user entered item into ListBox.</title>
<script type="text/javascript">
function insertItemIntoListBox() {
var x = document.getElementById("access");
var item = document.getElementById("txtItem").value;
var option = document.createElement("option");
option.text = item;
x.add(option);
alert(item + " has been added.");
}
</script>
</head>
<body style="text-align: center;">
<h1>JavaScript - Add user entered item into ListBox.</h1>
<form>
<p><big>Enter your favourite accessory: </big></p>
<p><input type="text" id="txtItem" /></p>
<p><input type="button" onclick="insertItemIntoListBox()" value="Insert" /></p>
<select id="access" size="10">
<option>Mobile</option>
<option>Tablet</option>
</select>
</form>
</body>
</html>
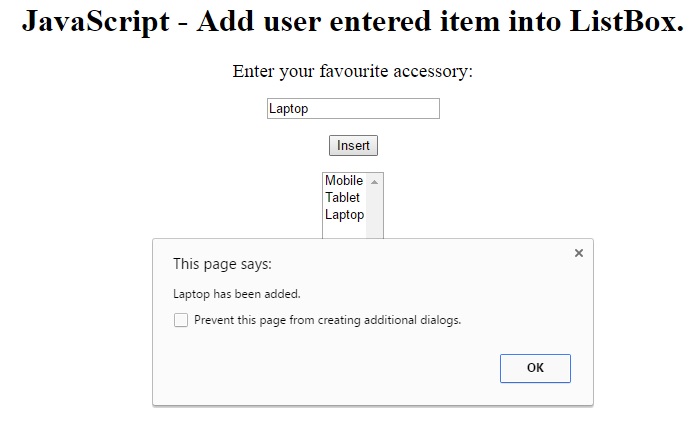
Result:

JavaScript Examples »
Advertisement
Advertisement