Home »
JavaScript Examples
Age calculator Web Application | Integrating JavaScript function with form
Here, we are going to learn more about the JavaScript by an example that is an age calculator web application.
Submitted by Godwill Tetah, on June 23, 2019
Age calculator Web Application
Hi! In this article, we'll look at an application of JavaScript functions with forms to build a tiny web app that calculates the age of a user.
At times, beginners always find it hard getting the application of the theory they learn in programming or a particular language.
It happened to me especially when I just started up with JavaScript.
Articles like this are important to help us see the application of what we learn.
We'll be building a web application that calculates the age of a user and output's the result as an alert.
The web app will demand for users year of birth, name and month.
Open a text editor and type the code below.
Save the file with the name age cal.html
JavaScript and HTML Code for Age calculator Web Application
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function Click1() {
// function
var Month = prompt("what is your month of birth?:"); // ask for user's month of birth
var User = prompt("Whats your year of birth:"); // ask for user's month of birth'
confirm(b + "__your age is:__" + (2018 - User));
}
</script>
<script type="text/javascript">
function validation() {
// calculation function
var Name = document.getElementById("name").value;
var Age = document.getElementById("age").value;
alert(2019 - Age + "_Years Old");
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="Good coders code, great coders reuse." />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/style-index.css" />
</head>
<body>
<div id="wrapper">
<div id="top">
<div id="logo">
<a href="https://go237.com"><img src="images/logo.png" alt="comic.browserling.com logo" title="Tools For All" /></a>
</div>
<div id="logo-text"></div>
</div>
</div>
<div id="body">
<h1>Coders</h1>
<div id="text">
Good coders code, great coders reuse.
</div>
<hr />
<form>
<input type="text" id="name" required placeholder="Name" />
<br />
<br />
<input type="number" id="age" required placeholder="Year Of Birth" />
<br />
<br />
<input type="text" id="color" required placeholder="Month" />
<br />
<br />
<br />
<img id="pic" src="1.gif" width="30%" />
<br />
<br />
<button onclick="validation();">Calculate!</button>
</form>
<hr />
</div>
</body>
</html>
In this project, I used my own CSS styles. You can feel free to use any you desire.
Open the html file and test out your web application.
Take some time now and study the syntax properly. You’ll notice that I used 2 functions.
One called click1() and the second called validation().
The validation() function is the main function that performs the calculation.
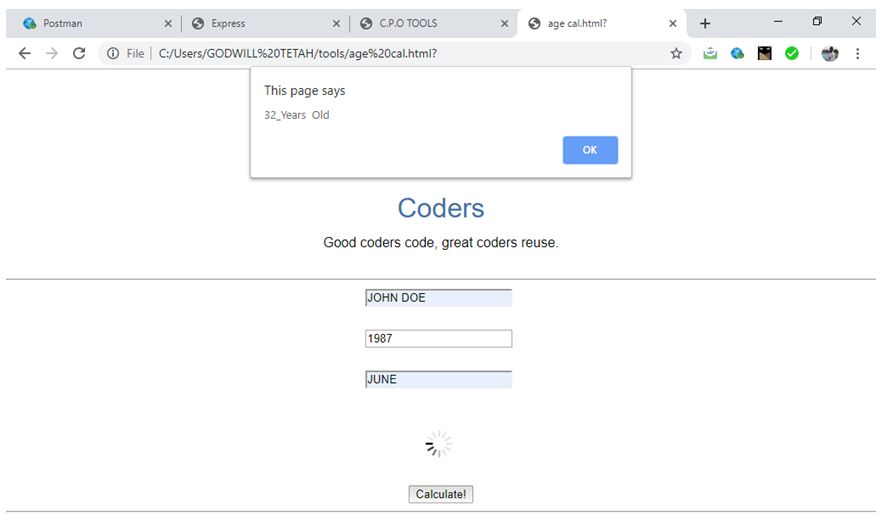
Output Image:

Thanks for coding with me. Your comments are most welcome.
JavaScript Examples »
Advertisement
Advertisement