Home »
JavaScript Examples
JavaScript - Set Customize Text in Browser Status Bar using JavaScript Function
In this example, we will learn how to set/display text in a status bar of a browser.
window.status is used to set the text on the status bar. Remember Status Bar should be visible, if it is not visible make it visible through View → Toolbars → Status Bar.
Set Customize Text in Browser Status Bar using JavaScript function
JavaScript function:
<script type="text/javascript">
function setStatus() {
window.status = "Example from includehelp.com";
}
</script>
JavaScript and HTML Code to Set Customize Text in Browser Status Bar
<!--JavaScript - Set Customize Text in Browser's Status Bar using JavaScript Function.-->
<html>
<head>
<title>JavaScript - Set Customize Text in Browser's Status Bar using JavaScript Function.</title>
<script type="text/javascript">
function setStatus() {
window.status = "Example from includehelp.com";
}
</script>
</head>
<body onload="setStatus()" style="text-align: center;">
<h1>JavaScript - Set Customize Text in Browser's Status Bar using JavaScript Function.</h1>
</body>
</html>
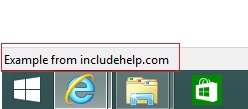
Result:

JavaScript Examples »
Advertisement
Advertisement