Home »
JavaScript Examples
Sample report card web application prototype using JavaScript
Here, we are going to implement a project/example using JavaScript for sample report card web application prototype.
Submitted by Godwill Tetah, on June 27, 2019
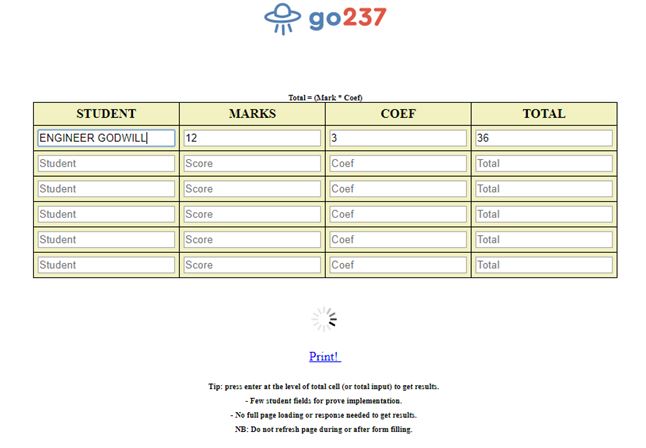
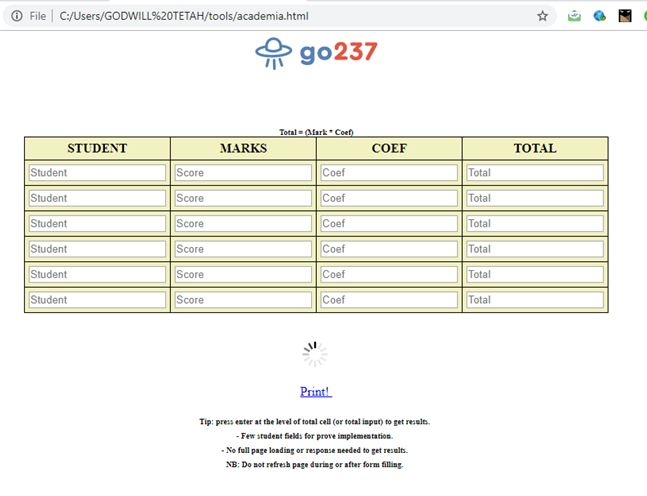
Sample report card web application
Hi! At times, beginners always find it hard getting the application of the theory they learn In programming or a particular language.
In this article, we'll see another application of JavaScript. We'll simply use HTML/CSS/JS.
We'll make use of :
- HTML tables
- Basic CSS
- JavaScript functions and variable
We'll play around the things mentioned above to get what we desire. So having some idea about them will be needed to understand this article.
Our project here is solving the problem of calculating the marks using a pen, paper, and calculator.
So we are going to create a table where the cells can collect input with specific data types.

The table will then collect input and calculate the total in a particular cell.
NOTE: You can perform any calculation of your choice. I used this easy calculation for simple understanding.
Also, we need to add an event in the cell where we want to get our results or output.
So in this project, I used the onkeypress event which executes a function to get the final output.
The input data is stored in a variable and used.
HTML File
Open a text editor and type the code below. Save the file with the name academia.html.
NB: You can still use your desired CSS style!
<html>
<head>
<style>
body {
background-color: white;
}
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: center;
}
table {
width: 40%;
background-color: #f1f1c1;
}
table {
text-align: center;
}
</style>
<script type="text/javascript" src="academia js.js">
</script>
</head>
<body>
<center>
<a href="https://www.go237.com"><img src="images/logo.png"></a>
</center>
<br/>
<br/>
<br/>
<br/>
<center>
<table>
<caption><b><font size = 1 >Total = (Mark * Coef)</caption></b></font>
<tr>
<th>STUDENT</th>
<th>MARKS</th>
<th>COEF</th>
<th>TOTAL</th>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s' required />
</td>
<td>
<input type="number" placeholder="Score" id='m' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c' required />
</td>
<td>
<input type="key" onkeypress='calculate();' placeholder="Total" id='t' />
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s2' required />
</td>
<td>
<input type="number" placeholder="Score" id='m2' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c2' required />
</td>
<td>
<input type="key" onkeypress='calculate2();' placeholder="Total" id='t2' />
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s3' required />
</td>
<td>
<input type="number" placeholder="Score" id='m3' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c3' required />
</td>
<td>
<input type="key" onkeypress='calculate3();' placeholder="Total" id='t3' />
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s4' required />
</td>
<td>
<input type="number" placeholder="Score" id='m4' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c4' required />
</td>
<td>
<input type="key" onkeypress='calculate4();' placeholder="Total" id='t4' />
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s5' required />
</td>
<td>
<input type="number" placeholder="Score" id='m5' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c5' required />
</td>
<td>
<input type="key" onkeypress='calculate5();' placeholder="Total" id='t5' />
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s6' required />
</td>
<td>
<input type="number" placeholder="Score" id='m6' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c6' required />
</td>
<td>
<input type="key" onkeypress='calculate6();' placeholder="Total" id='t6' />
</td>
</tr>
</table>
<br/>
<br/>
<img id='pic' src="1.gif" width: '30%'>
<br/>
<br/>
<a href='javascript:Print()'> Print! </a>
<br/>
<br/>
<b><font size = 1 >Tip: press enter at the level of total cell (or total input) to get results.</b></font>
<br/><b><font size = 1 >- Few student fields for prove implementation.</b></font>
<br/><b><font size = 1 >- No full page loading or response needed to get results.</b></font>
<br/><b><font size = 1 >NB: Do not refresh page during or after form filling.</b></font>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<div style="background-color:black; color:white; padding:1px;">
UPGRADE COMING SOON!
</div>
</center>
</body>
</html>
In this project, I used my own CSS styles. You can feel free to use any you desire.
Open the html file and test out your web application.
JavaScript File
Save the code below as academia.js
function Print() {
window.print();
}
function calculate() {
var j = document.getElementById('s').value;
var e = document.getElementById('m').value;
var s = document.getElementById('c').value;
var u = document.getElementById('t').value;
var g = e * s;
document.getElementById('t').value = g;
document.getElementById('s').value = j;
}
function calculate2() {
var j2 = document.getElementById('s2').value;
var e2 = document.getElementById('m2').value;
var s2 = document.getElementById('c2').value;
var u2 = document.getElementById('t2').value;
var g2 = e2 * s2;
document.getElementById('t2').value = g2;
document.getElementById('s2').value = j2;
}
function calculate3() {
var j3 = document.getElementById('s3').value;
var e3 = document.getElementById('m3').value;
var s3 = document.getElementById('c3').value;
var u3 = document.getElementById('t3').value;
var g3 = e3 * s3;
document.getElementById('t3').value = g3;
document.getElementById('s3').value = j3;
}
function calculate4() {
var j4 = document.getElementById('s4').value;
var e4 = document.getElementById('m4').value;
var s4 = document.getElementById('c4').value;
var u4 = document.getElementById('t4').value;
var g4 = e4 * s4;
document.getElementById('t4').value = g4;
document.getElementById('s4').value = j4;
}
function calculate5() {
var j5 = document.getElementById('s5').value;
var e5 = document.getElementById('m5').value;
var s5 = document.getElementById('c5').value;
var u5 = document.getElementById('t5').value;
var g5 = e5 * s5;
document.getElementById('t5').value = g5;
document.getElementById('s5').value = j5;
}
function calculate6() {
var j6 = document.getElementById('s6').value;
var e6 = document.getElementById('m6').value;
var s6 = document.getElementById('c6').value;
var u6 = document.getElementById('t6').value;
var g6 = e6 * s6;
document.getElementById('t6').value = g6;
document.getElementById('s6').value = j6;
}

Some points to note:
- There's a print function added to print out the table when done.
- A rotating GIF has been added.
- If you look at the JavaScript code, you'll notice that each row has it's function. This makes it difficult and stressful to create a table of about 50 to 1000 students.
- Also, you realize that you must perform the key press event to get the calculated output for that row.
Coding challenge:
- To solve this problem, customize your own application to create several tables without writing different functions for each row.
- Add a button at the bottom of the table to perform the calculation for the entire table and print them in each cell.
Successful attempt will get a little gift from IncludeHelp team. Send your attempt to [email protected]
Thanks for coding with me. Your comments are most welcome.
JavaScript Examples »
Advertisement
Advertisement